Using our laravel-mail-preview package, you can quickly display mails that are sent by your Laravel application in your browser.
Today, we’ve released v5 of the package. In this blog post, I’d like to tell you all about it.
A bit of history #
This package was not originally created by our team, but by Mohamed Said. Ever since Mohamed released it, we’ve been using it in several of our projects. Because we wanted to modernize the package, and Mohamed didn’t have time to do this, Mohamed graciously decided to hand over the package to us. We’d like to thank Mohamed for entrusting his work to us.
If you were already using themsaid/laravel-mail-preview v4, then the only thing you need to do is change that in your composer.json to spatie/laravel-mail-preview v4. The API is identical; nothing has changed in the v4 version.
Introducing laravel-mail-preview #
A new major release of spatie/laravel-mail-preview, v5, was released today. This version is a rewrite v4 using the latest and greatest Laravel features.
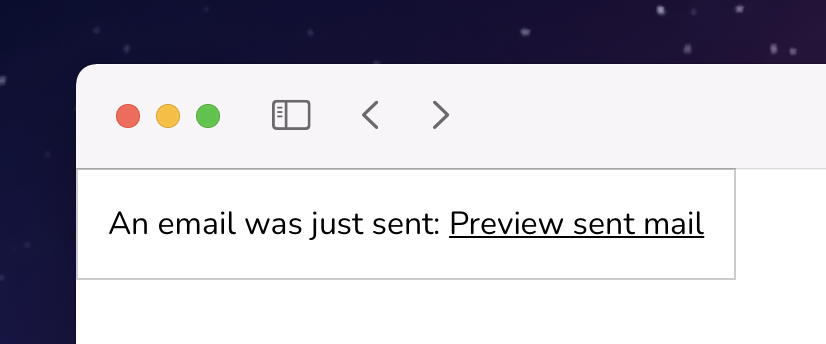
The core functionality has remained the same. Whenever a mail is sent in your application, the package will inject a small overlay with a link to that sent mail. This is what that overlay looks like.

This allows you to test out the mail in your browser quickly. This is pretty handy when using the site locally. For example, when you want to change your password, you can simply submit the forgot password form. The link to the mail will be displayed in your browser. When you click it, you see the mail’s content, and you can click the reset password link. So, you can use the entire e-mail flow without leaving your browser.
This package is also convenient in Dusk tests. Using the same scenario as above, you can quickly write a Dusk test to test that reset password flow. You just have to click links using the automated browser in your test.
We’ve made sure that the package is extensible, you can publish the views to customize that overlay and how the content of a mail is displayed. When a mail is stored, an event is fired, so you can listen for that to perform custom logic.
Additionally, the package will also store any sent mails in the storage directory of your app. Two versions will be stored. The HTML version can be displayed in the browser, the eml version can be opened in any modern e-mail client. This allows you to see how the mail looks like in your particular e-mail client.
In closing #
Right now, the package only has the feature set that Mohamed initially coded up. We’ve got some features in mind that we’ll add to the package soon to make it even easier to test your e-mails. Keep an eye out on the repo.
Be sure, to also take a look at this list of packages that our team has created previously.
Thanks again Mohamed for entrusting us with your great package. We’ll take good care of it!