What Is Floating Action Button
When you’re browsing web and mobile apps over the years, you might have noticed that most of them have a Floating Action Button that allows you to directly perform some actions on the screen.
A floating action button is typically a circular button that sticks to the bottom of the page and pops up a floating interface containing menu links, social buttons, or commonly used actions when clicked/tapped.
The Best Floating Action Button Plugins
In this post, we’re going to share you with the 10 best JavaScript and Pure CSS solutions that help developers easily create floating action buttons on the web app to increase user conversions and improve navigation experience. Have fun with it.
Table of contents:
- jQuery Floating Action Button Plugins
- Vanilla JS Floating Action Button Libraries
- Pure CSS Floating Action Buttons
jQuery Floating Action Button Plugins:
Basic Floating Action Button With jQuery And CSS – tiny-fab
A small JavaScript (jQuery) script to create Material Design inspired Floating Action Buttons that floats above the UI to represent the most common actions.
Material Design Floating Action Button with jQuery – KC FAB
KC FAB is a minimal jQuery plugin to create a Material Design-style circular floating action button that lifts and emits ink reactions on press.
Material Floating Toggle Menu Plugin With jQuery – collapzion.js
collapzion.js is a simple, lightweight jQuery plugin for creating a Material Design inspired floating navigation button on the webpage.
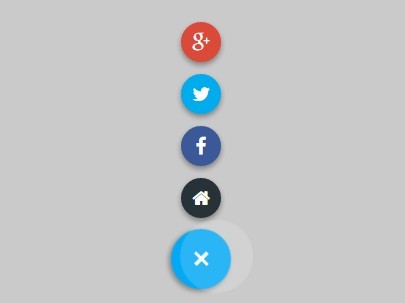
Floating Draggable Popup Menu With jQuery And Animate.js
A Messenger like popup menu concept where you’re able to click on the toggle icon to display a horizontal menu bar with a bounce effect based on anime.js.
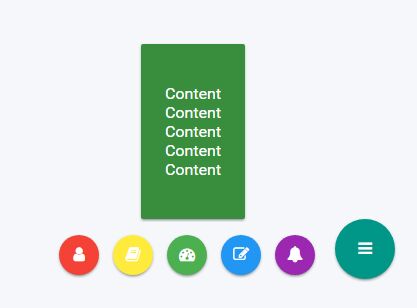
Material-style Floating Button & Panel Plugin For jQuery – st-action-panel
st-action-panel is a lightweight jQuery plugin used to create a Material Design inspired sticky action button that slides out a floating panel when clicked.
Vanilla JS Floating Action Button Plugins:
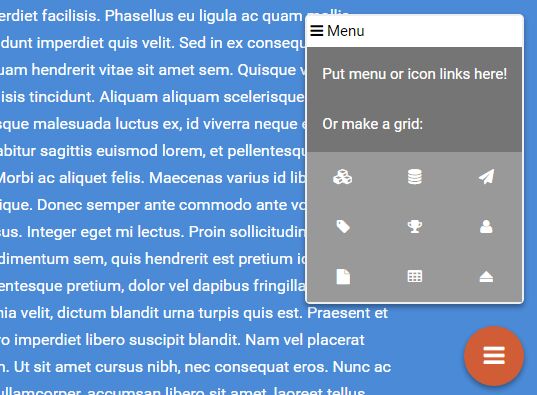
Material Inspired Floating Popup Menu
A Material Design inspired floating popup menu which comes with 4 animations and can be placed anywhere on the webpage.

Radial Popup Menu With JavaScript And CSS3 – circleMenu
circleMenu is a simple, lightweight, dependency-free JavaScript library that helps you create a radial popup menu with a fullscreen overlay for your web applications.
Material Floating Action Button In JavaScript – Bubbler
A small JavaScript library helps you create a Material Design style floating button which expands a vertical popup menu on hover. No 3rd library and framework required.

Pure CSS Floating Action Buttons:
Radial Popup Menu In Pure CSS – Circle Menu
Yet another circle menu navigation concept to create a floating action button that reveals a radial popup menu when toggled.

Material Design Style Radial FAB Menu With Pure CSS
A Material Design inspired FAB (Floating Action Button ) menu that pops up a group of menu items around the trigger button. Without the need of JavaScript and any 3rd frameworks.