The third build of PyCharm 2020.3 is now available in the Early Access Program with features and fixes for a smoother, more productive experience.
We invite you to join our EAP to try out the latest features we have coming up, test that they work properly in your environments, and help us make a better PyCharm for everyone!

DOWNLOAD PYCHARM 2020.3 EAP
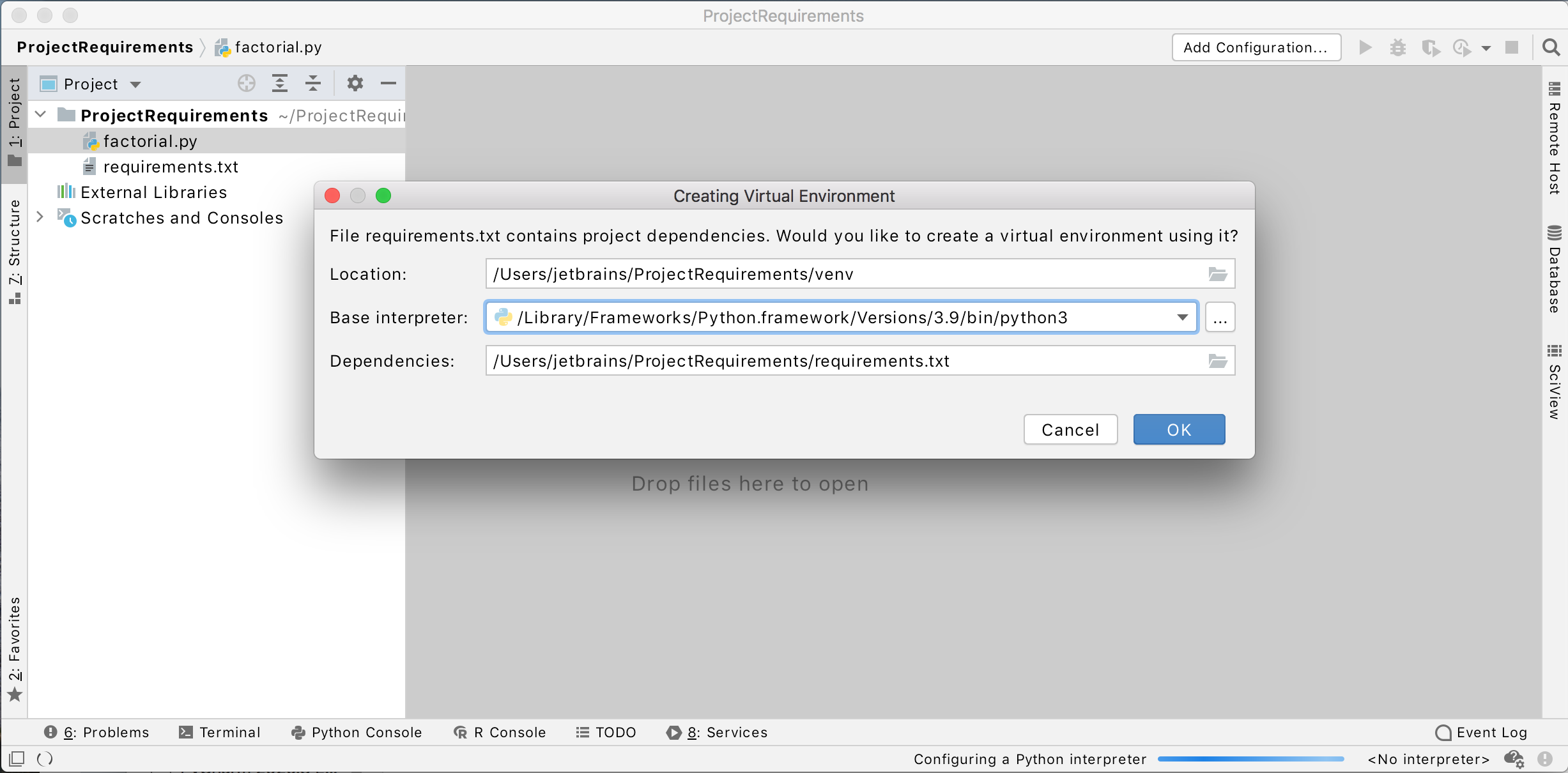
Now it is easier to create an environment for your project and set up all the dependencies at once.
When you clone a project from the repo, PyCharm checks if there is a requirements.txt, setup.py, environment.yml, or pipfile inside it. If there is, the IDE suggests per-project environment creation based on the detected files.

If you skip the environment creation at this step, autoconfiguration will still be available in the editor itself.
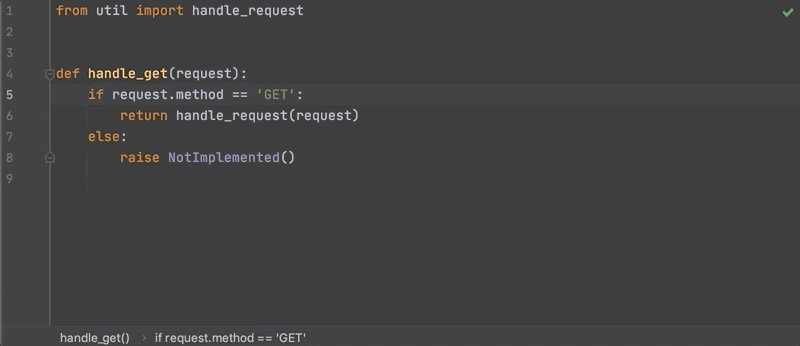
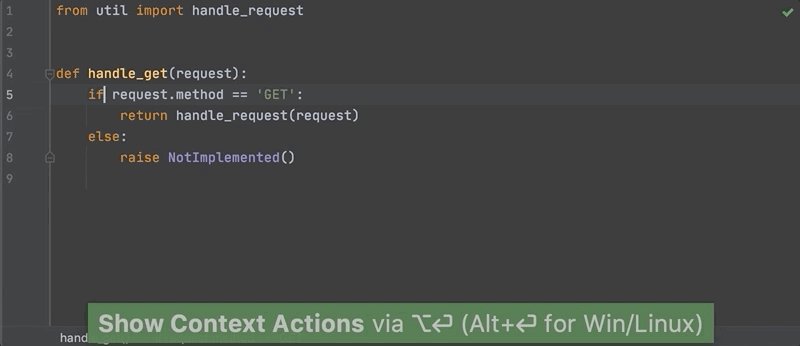
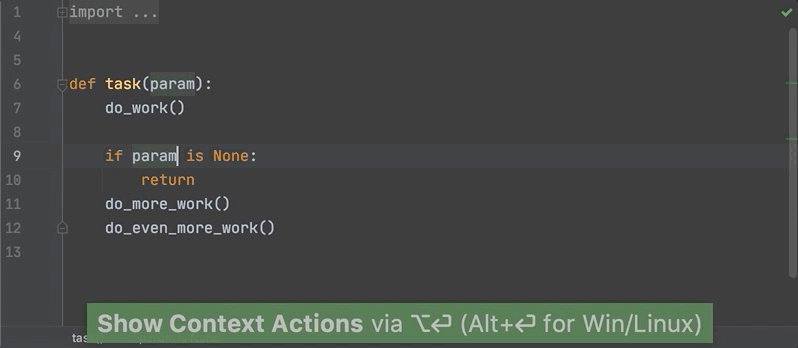
Now you can easily invert “if” statements and switch them back in PyCharm. Kudos to Vasya Aksyonov, who contributed this feature to our open-source PyCharm Community Edition.
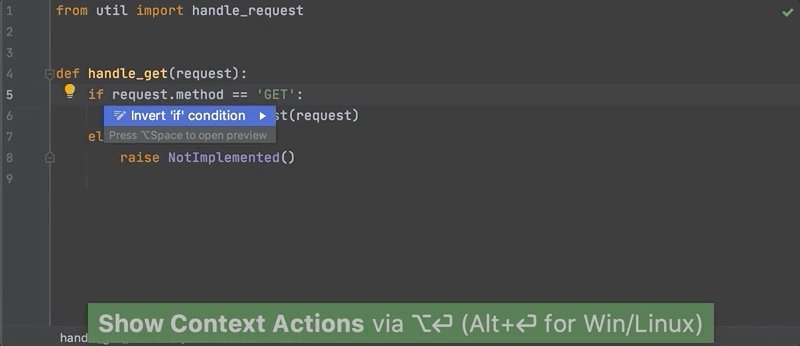
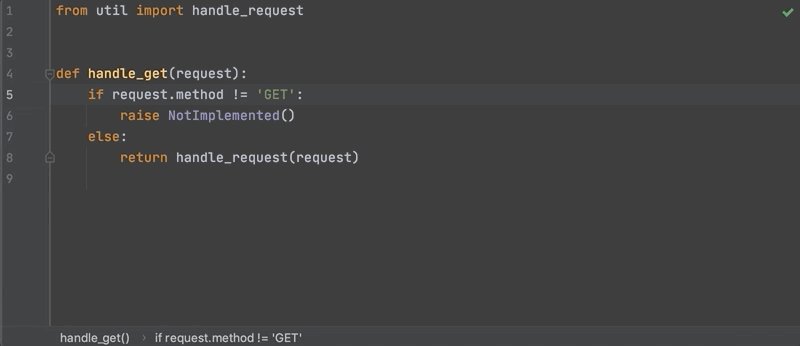
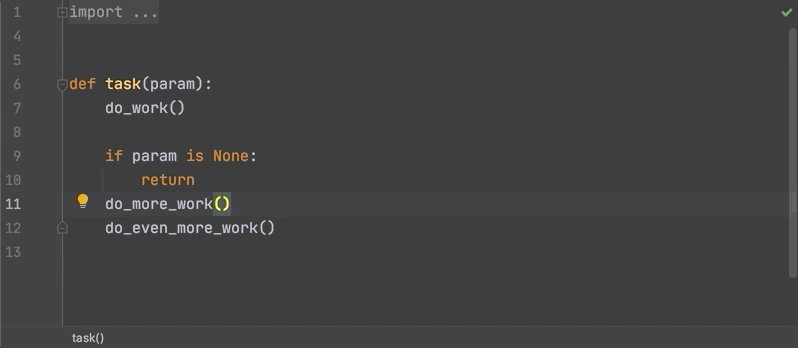
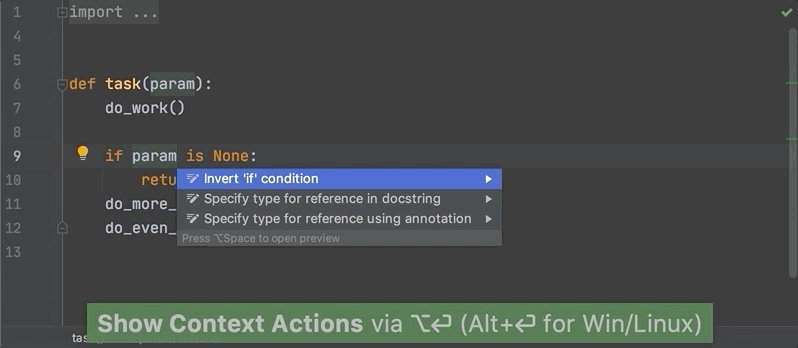
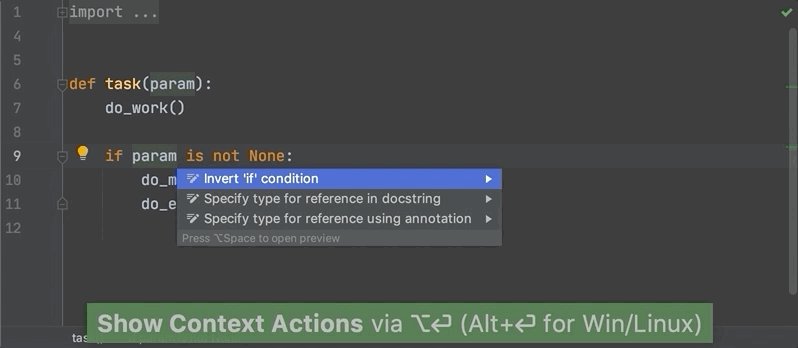
Go to the context menu for “if”, choose Show Context Actions, and then select “Invert ‘if’ condition”. The condition of the “if” statement will be inverted and the branches will switch places, preserving the initial semantics of the code.

When there is an “if” statement without an “else”, then after it has been inverted a “pass” will be created for the “if” that was inverted and an “else” clause will be added to the statement.

This feature works for all “if” statements without “elif” branches. The action also understands control flow, and can handle things like early return, producing sensible code.
Learn more.
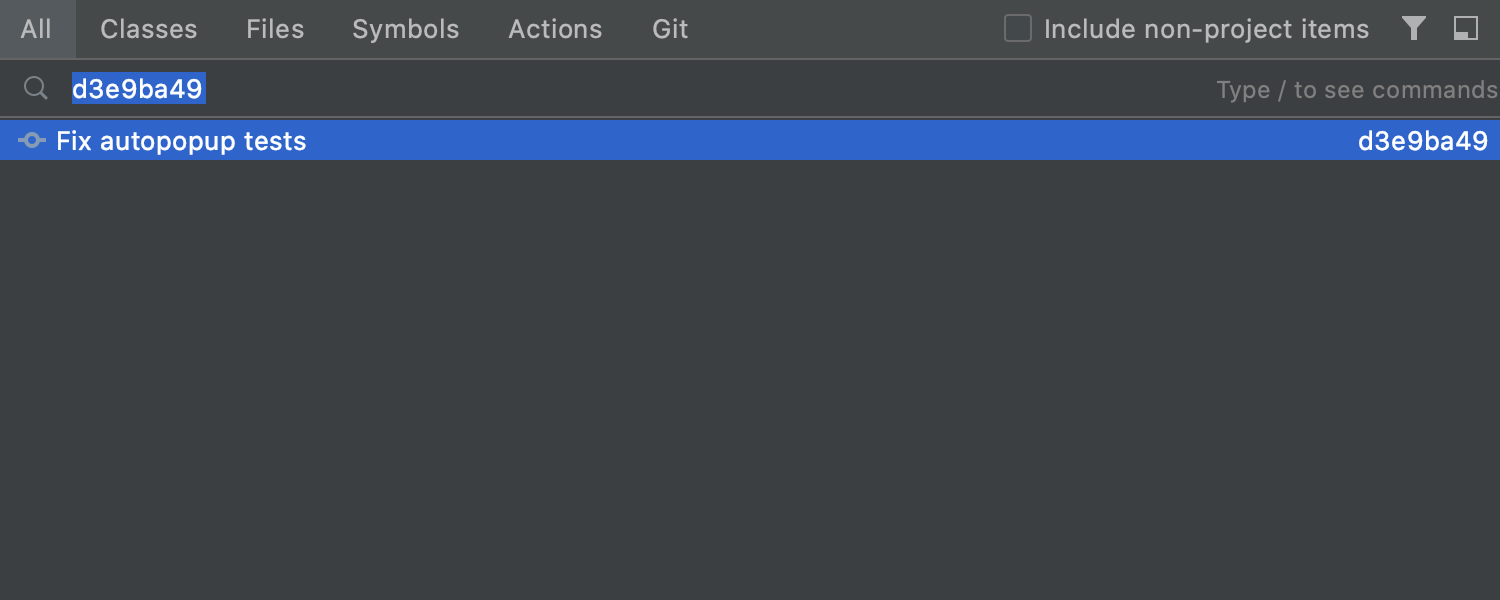
We’ve added a Git tab to the Search Everywhere dialog. In it you can find commit hashes and messages, tags, and branches.

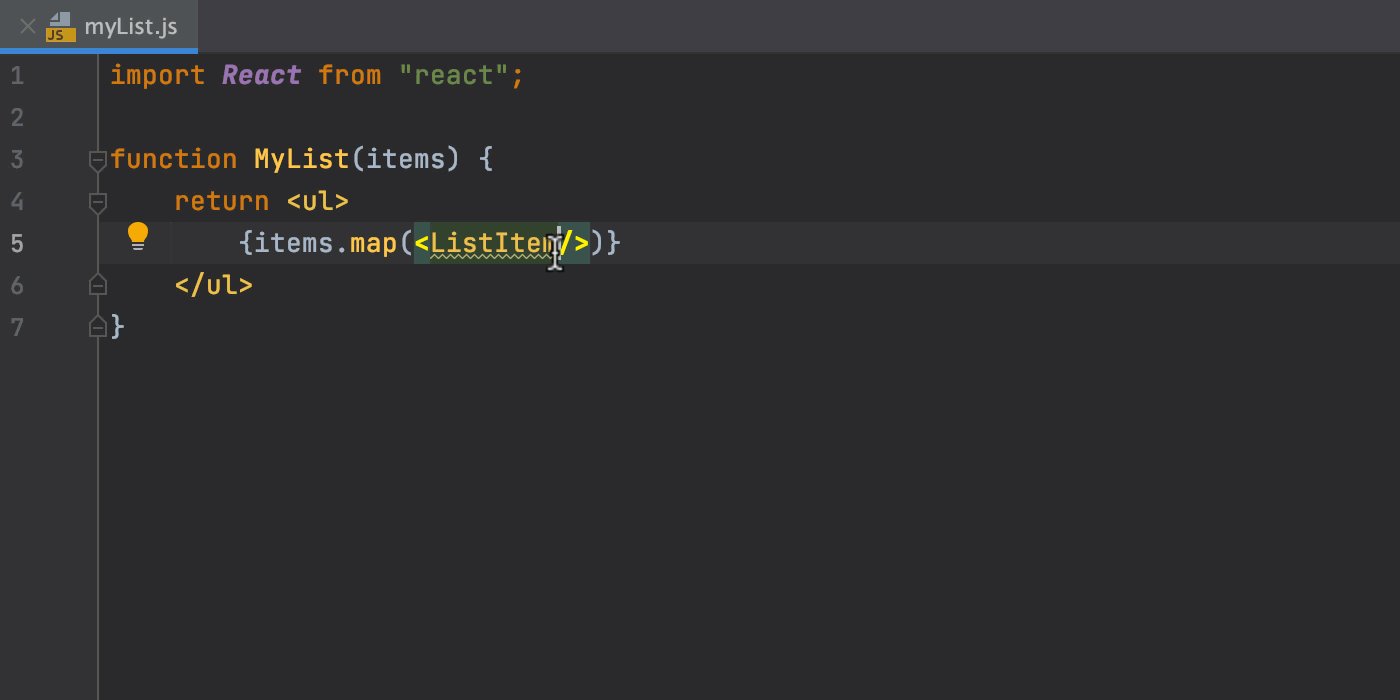
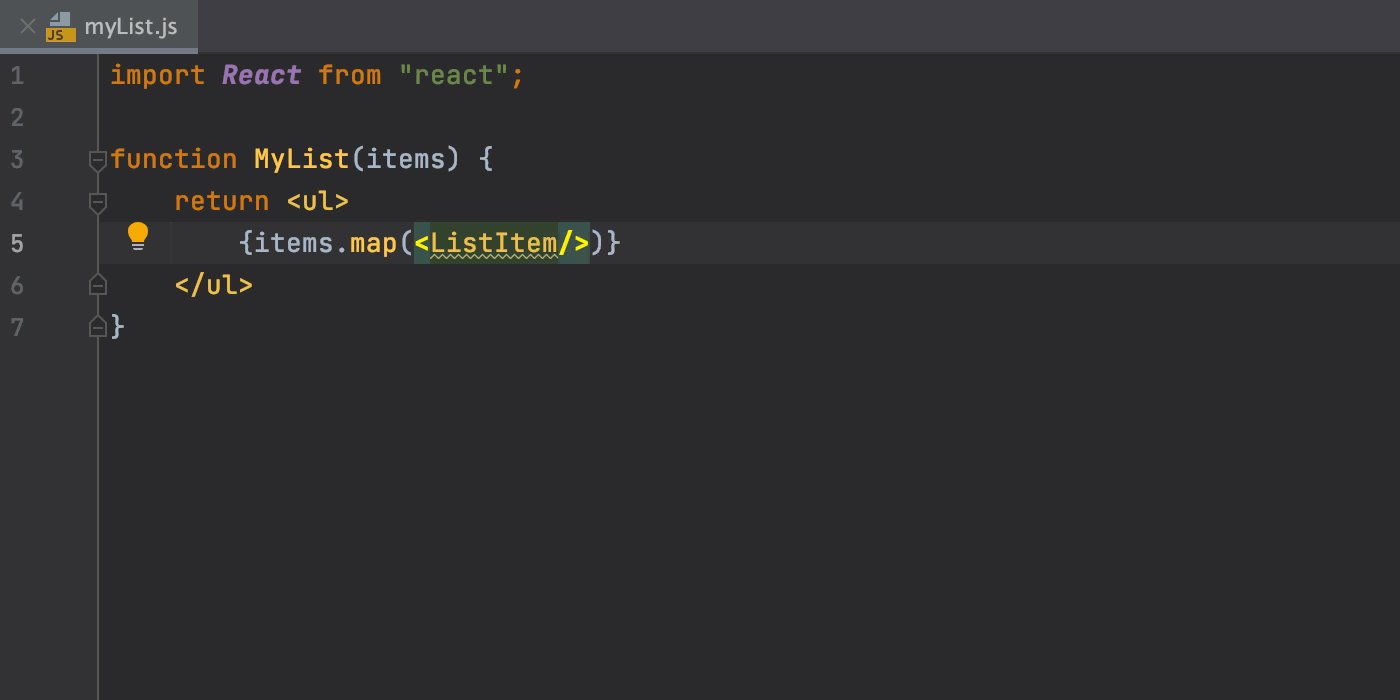
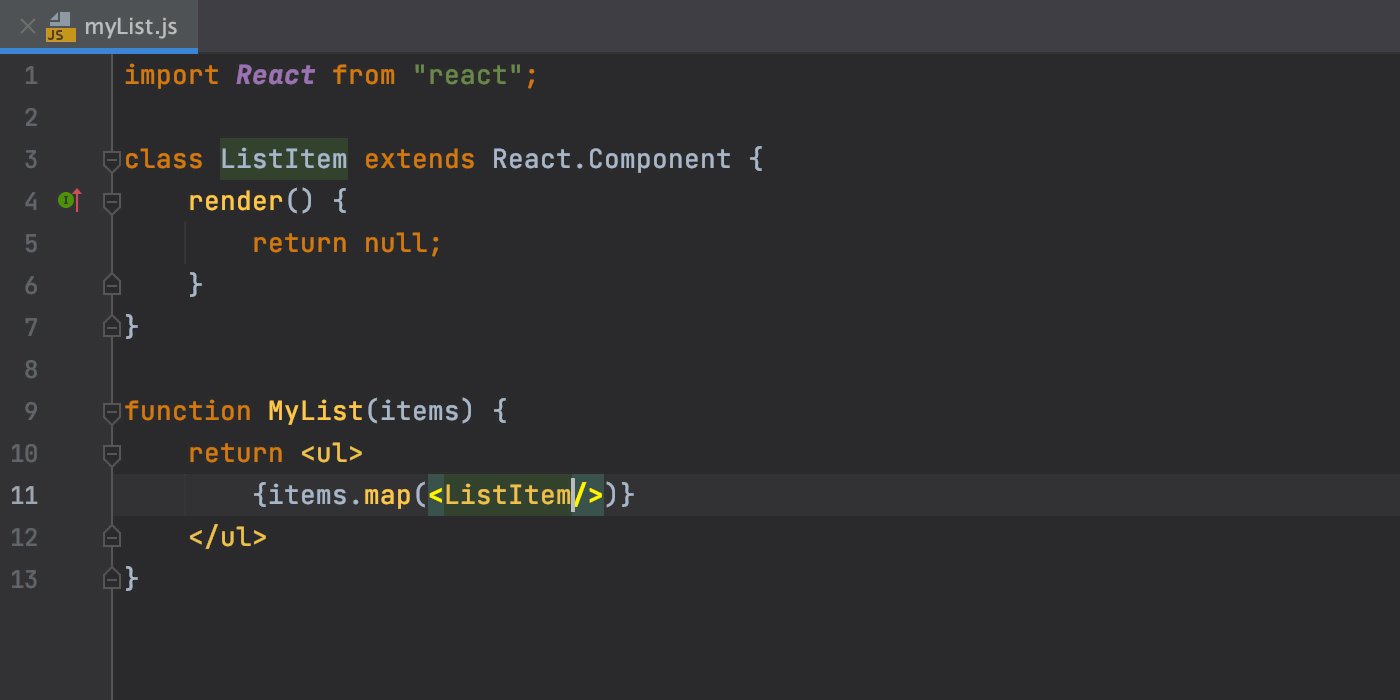
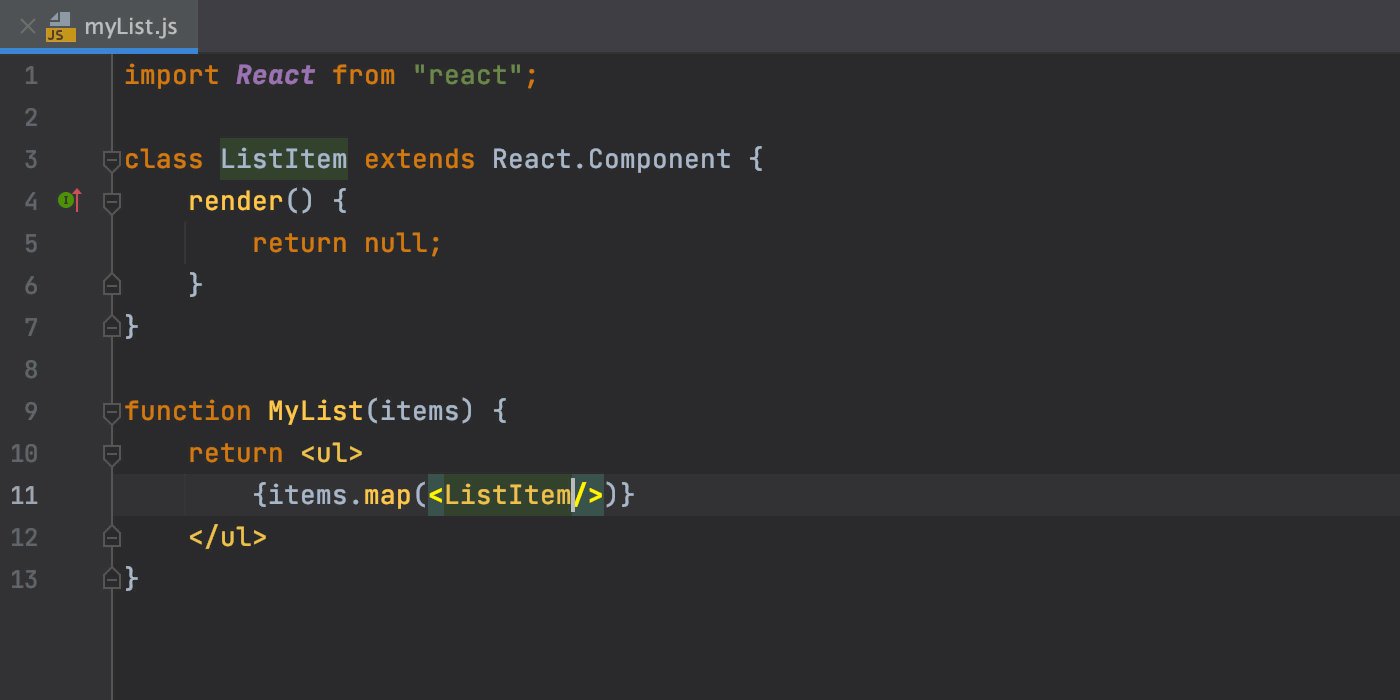
As you might know, PyCharm constantly checks that referenced variables and fields are valid. When they aren’t, in many cases it can suggest creating the relevant code construct for you. Now it can do this for React components, too. Place the caret at an unresolved component, press Alt+Enter, and then select the corresponding inspection. And you’re done!

We have taken plugin customization one step further. In Settings | Preferences / Plugins, the drop-down list next to the plugin name has been replaced with a new gear icon that has all the activation options. You can enable the plugin just for the current project or for all of them by selecting Enable for Current Project or Enable for All Projects.
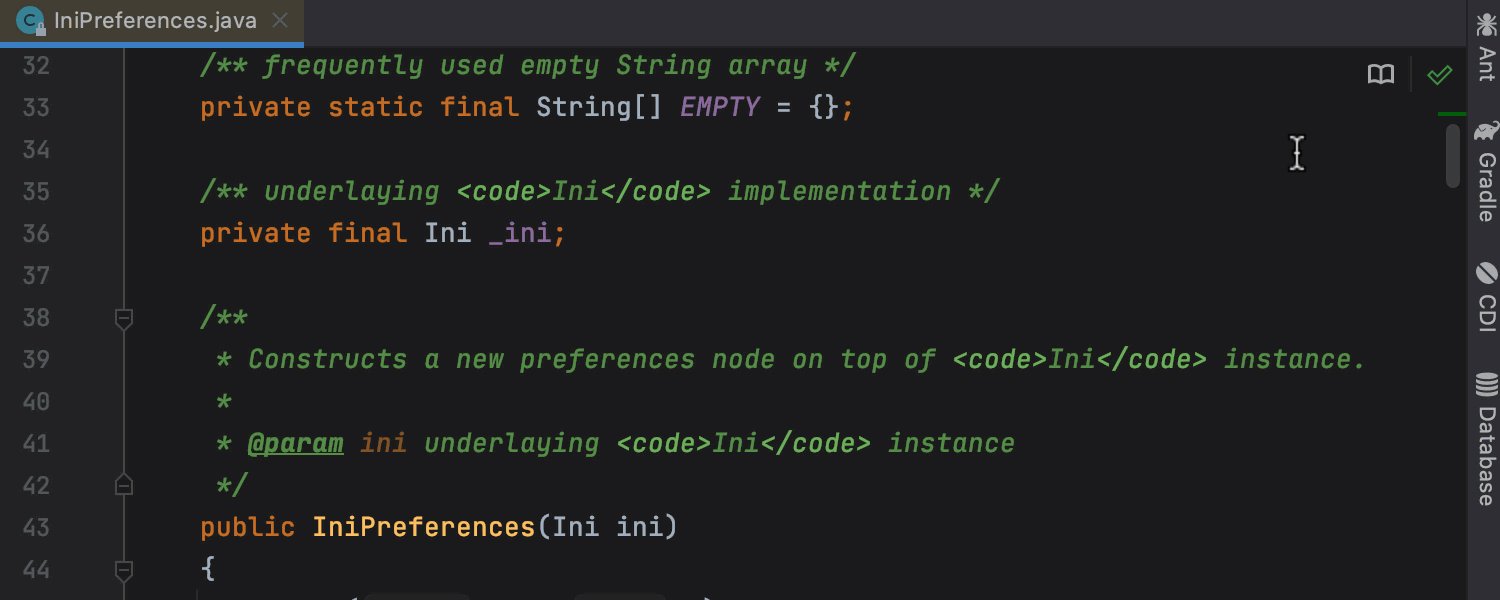
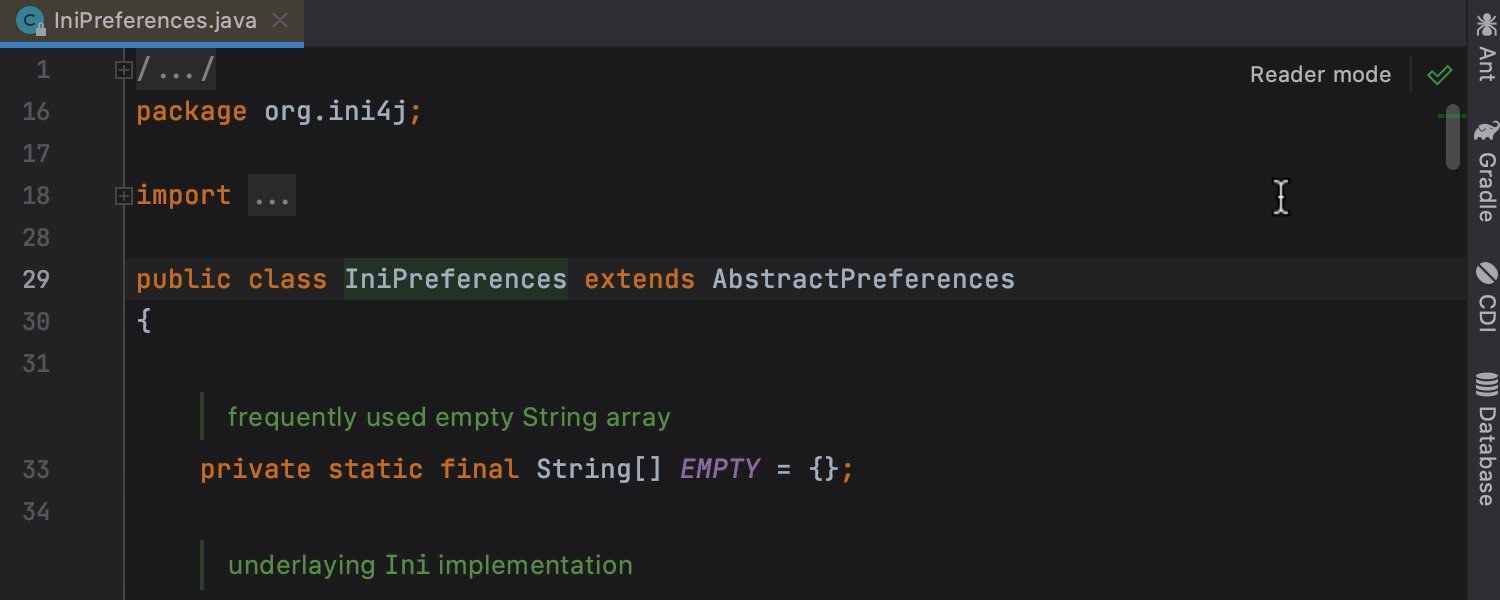
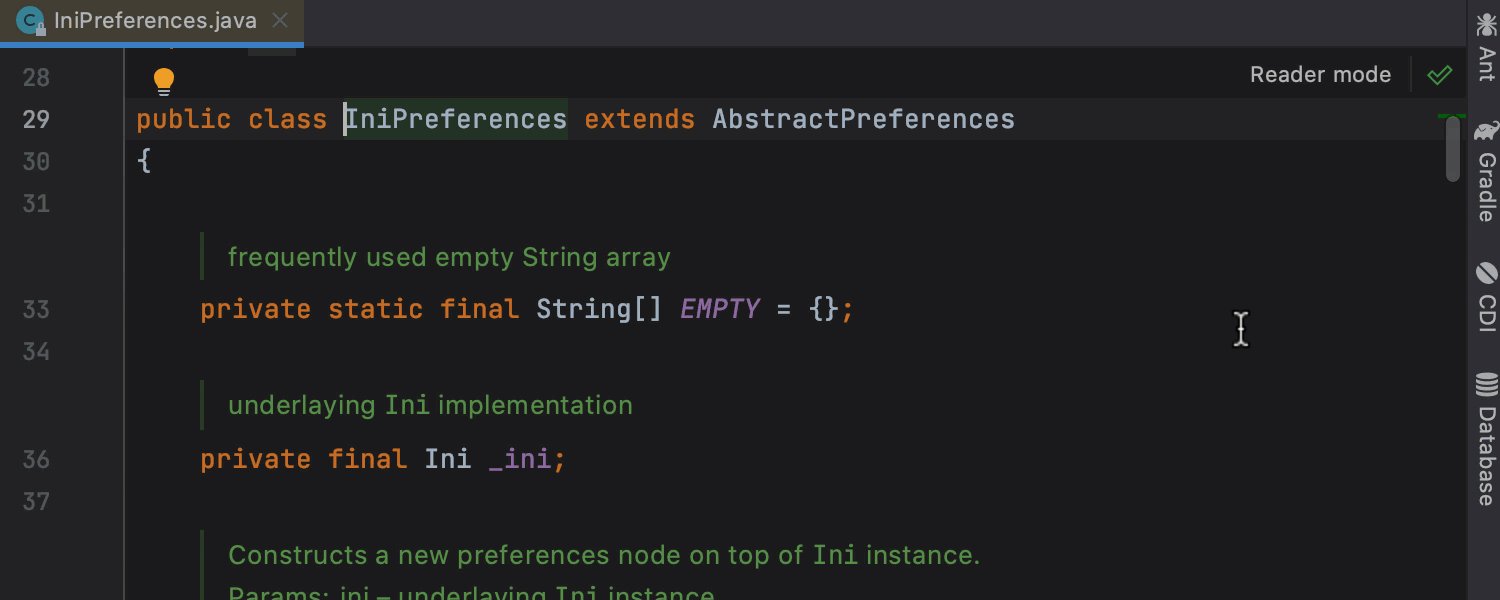
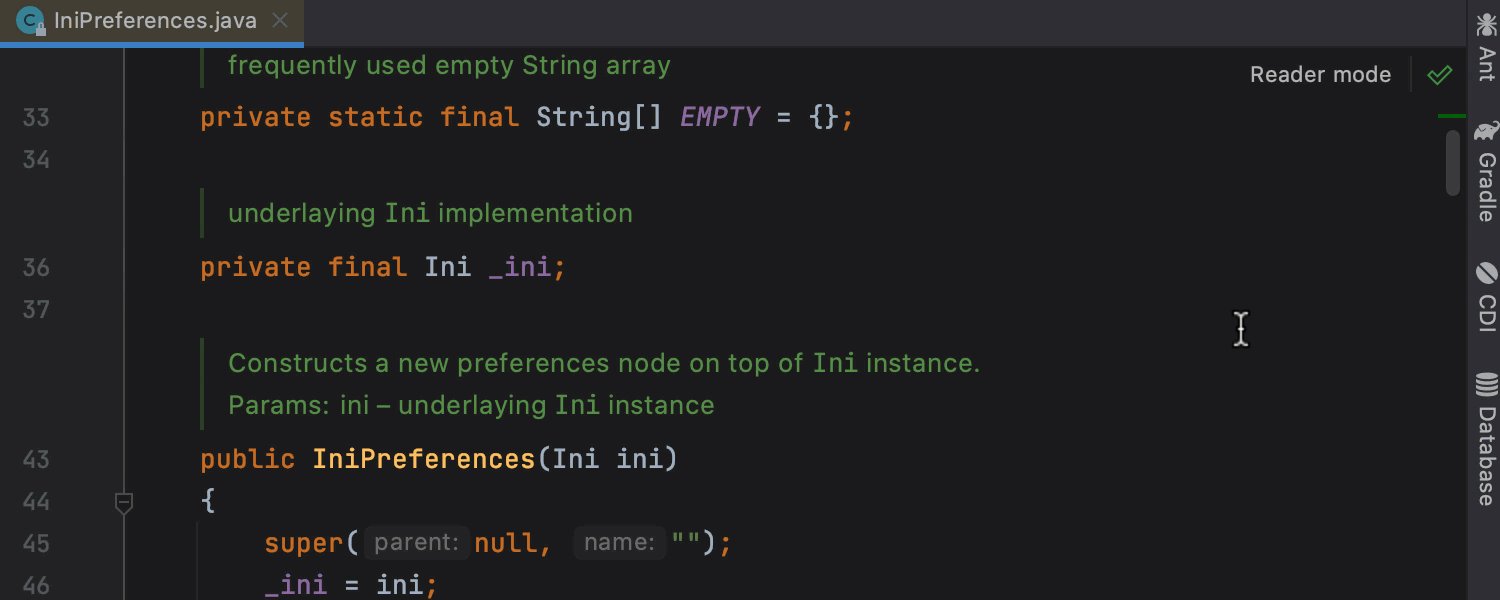
To make reading comments easier, we’ve implemented Reader Mode for read-only files and files from External Libraries. We’ve added a nicer display for font ligatures, increased line spacing, and more. To configure the new mode, go to Preferences | Settings / Editor / Reader Mode.

The problem that caused copying the prompt together with the code when copying multiline commands is now fixed.
Download this EAP from our website. Alternatively, you can use the JetBrains Toolbox App to stay up to date throughout the entire EAP. If you’re on Ubuntu 16.04 or later, you can use snap to get PyCharm EAP and stay up to date. You can find the installation instructions on our website.
This is all for today! For the full list of features and fixes present in this build, see our release notes. We also encourage you to stay tuned for more improvements, so come and share your feedback in the comments below, on Twitter, or via our issue tracker.
The PyCharm team
Share:
Follow PyCharm:
Subscribe for updates
PrivacyTerms of Use