Posted by Jolanda Verhoef, Developer Relations Engineer
We introduced Tiles in 2019, and since then, Tiles have become one of the most helpful and useful features on Wear OS by Google smartwatches. They are fast to access, convenient, and designed to provide users with swipeable access to the things they need to know and get done right from their wrist. This also gives users control over what information and actions they want to see.
Today, we’re excited to announce that the Jetpack Tiles library is in alpha. This library enables developers to create custom Tiles on Wear OS smartwatches. These custom Tiles will become available to users later this Spring when we roll out the corresponding Wear OS platform update.
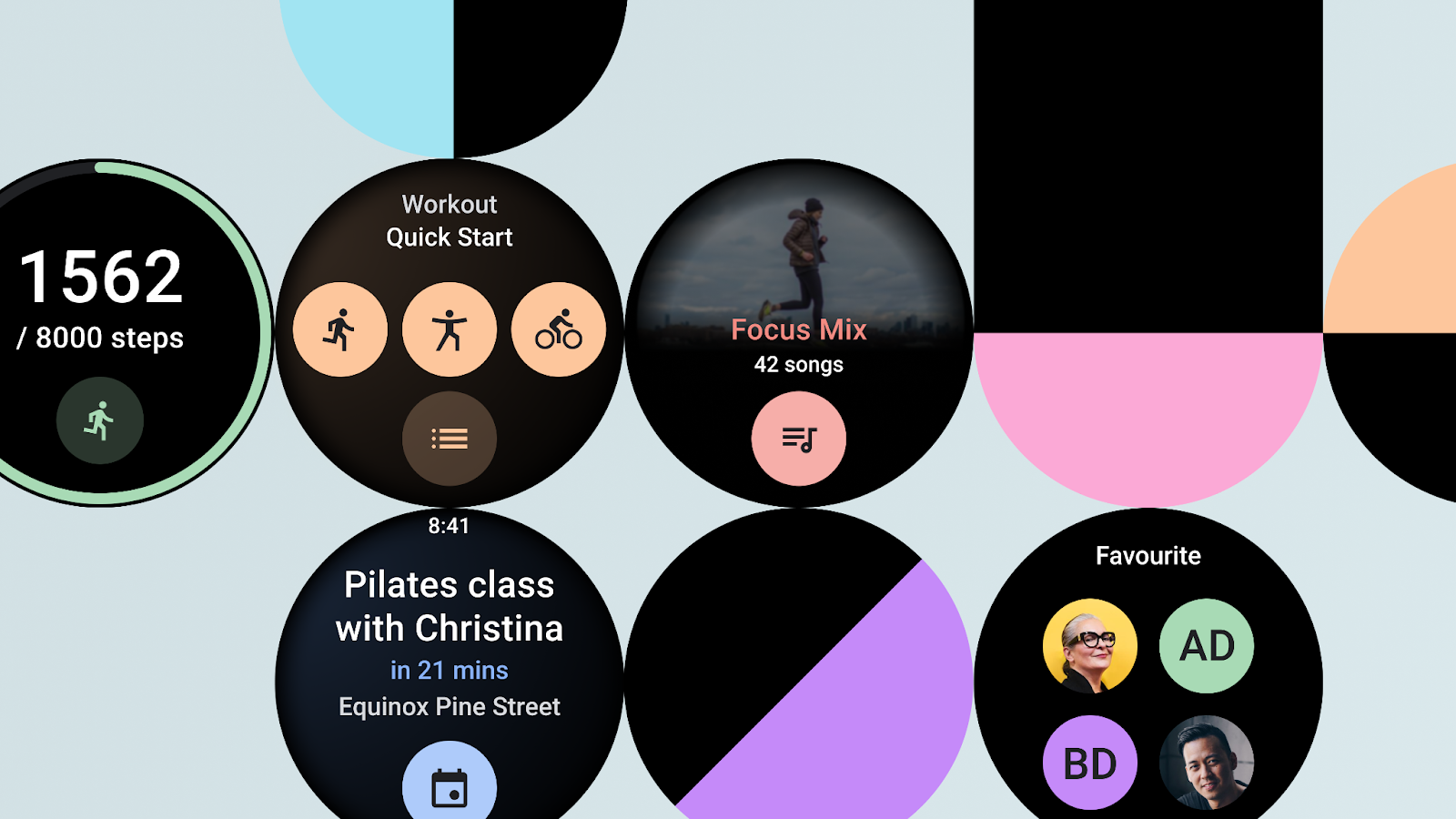
Tiles can be designed for many use cases, like tracking the user’s daily activity progress, quick-starting a workout, starting a recently played song, or sending a message to a favorite contact. While apps can be immersive, Tiles are fast-loading and focus on the user’s immediate needs. If the user would like more information, Tiles can be tapped to open a related app on the watch or phone for a deeper experience.
Getting started
Tiles are built using Android Studio, as part of your Wear OS application. Start by adding the Wear OS Tiles dependencies:
dependencies {
implementation "androidx.wear:wear-tiles:1.0.0-alpha01"
debugImplementation "androidx.wear:wear-tiles-renderer:1.0.0-alpha01"
}The first dependency includes the library you need to create a Tile, while the second dependency lets you preview the Tile in an activity.
Next, provide the information to render the Tile using the <a href="https://developer.android.com/reference/androidx/wear/tiles/TileProviderService">TileProviderService</a>:
class MyTileService : TileProviderService() {
override fun onTileRequest(requestParams: RequestReaders.TileRequest) =
Futures.immediateFuture(Tile.builder()
.setResourcesVersion("1")
.setTimeline(Timeline.builder().addTimelineEntry(
// For more information about timelines, see the docs
TimelineEntry.builder().setLayout(
Layout.builder().setRoot(
Text.builder().setText("Hello world!")
)
)
)
).build())
override fun onResourcesRequest(requestParams: ResourcesRequest) =
Futures.immediateFuture(Resources.builder()
.setVersion("1")
.build()
)
}There are two important parts to this code:
onTileRequest()creates your Tile layout. This is where most of your code goes. You can use multiple<a href="https://developer.android.com/reference/androidx/wear/tiles/builders/TimelineBuilders.TimelineEntry">TimelineEntry</a>instances to render different layouts for different points in time.onResourcesRequest()passes any resources needed to render your Tile. If you decide to add any graphics, include them here.
Create a simple activity to preview your Tile. Add this activity in src/debug instead of src/main, as this activity is only used for debugging/previewing purposes.
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val rootLayout = findViewById<FrameLayout>(R.id.tile_container)
TileManager(
context = this,
component = ComponentName(this, MyTileService::class.java),
parentView = rootLayout
).create()
}
}Now you’re ready to publish your Tile. For more information on how to do that, and to learn more about Tiles, read our new guide and take a look at our sample Tiles to see them in action.
The Jetpack Tiles library is in alpha, and we want your feedback to help us improve the API. Happy coding!