Do you want to add live Ajax search to your WordPress site?
Adding instant search to WordPress improves the default site search and makes it easier for your visitors to find the pages and posts they’re looking for.
In this article, we’ll show you how to add live Ajax search to your WordPress site, step by step.

Why Add Live Ajax Search to WordPress?
Live Ajax search, also called instant search, improves the default WordPress search experience by adding the drop down and autocomplete feature that’s common in search engines like Google.
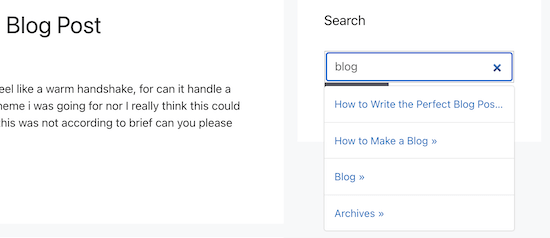
Here’s an example of this in action:

Live search guesses what users are searching for as they type and helps them find relevant content faster. This is a huge improvement from the default WordPress search.
By helping users find what they’re looking for quickly, live search will help them stay on your site longer, which can increase pageviews and reduce bounce rate.
That being said, let’s take a look at how you can simply add live Ajax search to your WordPress blog or website.
Adding Ajax Search to WordPress with a WordPress Plugin
The easiest way to add Ajax live search to WordPress is using the SearchWP plugin. It’s the best WordPress search plugin on the market used by over 30,000 websites.
This plugin goes beyond indexing post content and will index everything on your website, like custom fields, PDF documents, text files, WooCommerce products, and more.
For this tutorial, you can use the free SearchWP Live Ajax Lite Search plugin, since it automatically enables Ajax live search.
First thing you need to do is install and activate the plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, the default WordPress search form will now automatically include the Ajax live search feature.
Displaying Ajax Live Search on Your WordPress Site
Since any active search bar now has live search, all you have to do is decide where you want them to display.
Below you’ll learn how to add the live search bar to common locations on your WordPress website.
Adding Live Ajax Search to WordPress Sidebar
One of the most popular areas to add a search bar is the WordPress sidebar. This makes it easy for your visitors to do a search no matter where they are on your website.
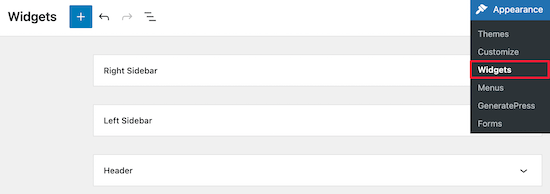
To add the search widget to WordPress, simply go to Appearance » Widgets to bring up the blocks based widget editor.

Each widget area of your WordPress theme will have a separate tab in the block editor.
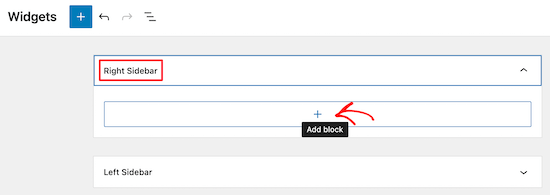
On our test site, our sidebar widget area is called ‘Right Sidebar,’ but yours may have a different name depending on your theme.
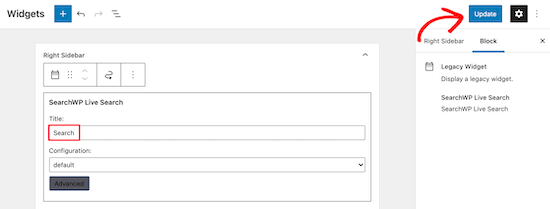
Simply click the ‘+’ icon underneath the sidebar section.

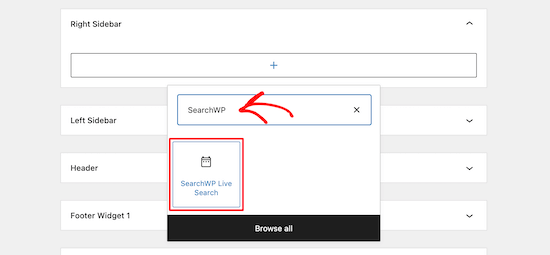
Then, type ‘SearchWP’ into the search bar and click the ‘SearchWP Live Search’ icon.
This will automatically insert the live Ajax search widget into your sidebar.

You can customize the Title section to change the heading for the search box. When you’re finished, click the Update button to save your changes and make the search bar live.

Now your live search bar will be usable by all of your website visitors.

You can follow the same process to add the live search bar to any other widget area of your website. To add it to your navigation menu area, see our guide on how to add a search bar to your WordPress menu.
Adding Live Ajax Search to WordPress Pages
You may also want to add a live Ajax search box to other pages of your website. For example, you could have an archive page that lets your visitors search through your content.
To do this, you’ll need to navigate to the post or page you want to edit. For this example, we’ll show you how to add the live search bar to a WordPress page.
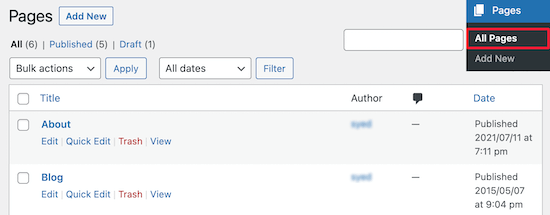
First, go to Pages » All Pages and then click on the page you want to edit.

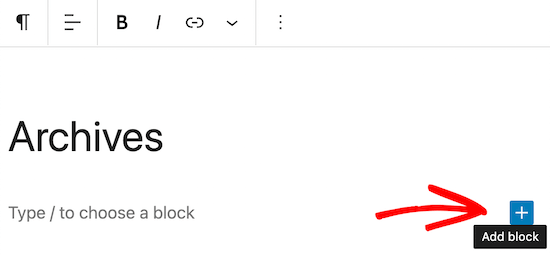
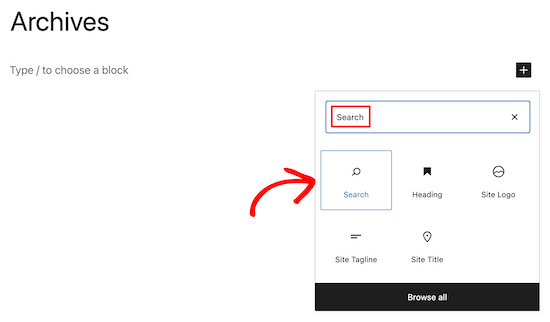
Once the page is open, click the ‘+’ icon on the page editor screen.
This will bring up the blocks menu.

Next, type ‘Search’ into the box and then click on the ‘Search’ icon to add it to your page.
It will automatically place the search bar for you.

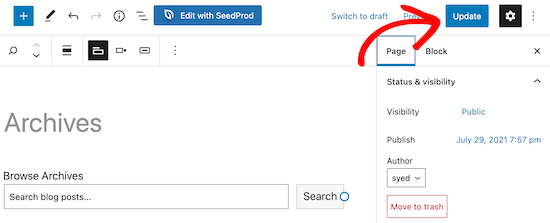
You can also customize the search title and the placeholder text inside the search box.
After that, make sure to click the ‘Update’ button in the upper right corner of your page.

Now, your visitors can use the live search bar on your website to quickly find what they’re looking for.
You can use the same process to add a search bar to any post or page.

Customizing Instant WordPress Search Results
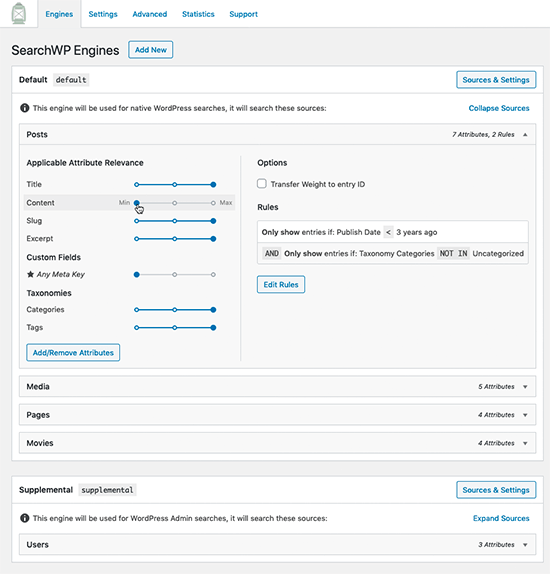
SearchWP is a very versatile search plugin and goes beyond just the post content and indexes everything on your site including custom fields, ACF fields, text files, PDF document content, custom tables, custom taxonomies, WooCommerce product attributes, and more.
The pro version of the SearchWP plugin lets you completely customize your search results by creating your own relevance scale and adjust the algorithm without writing any code.

You also get the Metrics feature that lets you see what your visitors are searching for, and many other powerful features to further improve your on-site search feature.
We hope this article helped you learn how to add live Ajax search to your WordPress site. You may also want to see our guide on how to choose the best domain name registrar, and our expert picks of the best webinar software for small businesses.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Add Live Ajax Search to Your WordPress Site (The Easy Way) appeared first on WPBeginner.


