Do you want to easily add schema markup in WordPress?
Schema markup helps you provide important information to search engines that they can use to enhance your listing in the search results.
In this article, we’ll show you how to easily add schema markup in WordPress and bring in more free SEO traffic from search engines to your website.

Here is a quick overview of the topics we’ll cover in this article:
- What is Schema Markup?
- How to Add Schema Markup in WordPress
- Setting Site Wide Schema Markup in WordPress
- Setting up Default Schema Markup in WordPress
- Changing Schema Markup for Individual Posts and Pages in WordPress
- Setting up Schema Markup for WooCommerce
- Adding Schema Markup for Local SEO
- Testing Your Schema Markup for Rich Snippets
What is Schema Markup?
Schema markup is a special type of HTML code that you can add to your WordPress website to tell search engines more about your content.
For instance, you can tell the search engines that a particular page is a blog post, a recipe, FAQ, news article, or product page in your online store. Search engines can then use this data to display rich results.

Search engines like Google also use schema markup to display information in other searches. For instance, in Google Maps your listing would appear with directions, open hours, business phone number, and more.

These enhanced search listings are called rich results or rich snippets. They make your site stand out in SERPs which improves your organic click through rate and brings you more free traffic.
That being said, let’s take a look at how to easily add schema markup in WordPress without writing any code.
How to Add Schema Markup in WordPress
The easiest way to add schema markup in WordPress is by using All in One SEO for WordPress. It is the best WordPress SEO plugin on the market and allows you to easily add schema markup to your WordPress site.
The first thing you need to do is install and activate All in One SEO for WordPress. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, the plugin will launch a setup wizard that will walk you through the setup. If you need help, then follow our article on how to set up All in One SEO for WordPress.
Now if you completed the setup, then the plugin will automatically set up the correct schema markup and apply it across your website.
However, we’ll walk you through all the schema markup settings manually so that you can change the settings if needed.
Setting Site Wide Schema Markup in WordPress
First, we’ll start by telling search engines some basic information about your WordPress website. Go to All in One SEO » Search Appearance page and scroll down to the Knowledge Graph section.

From here, you need to choose whether your website is about a person or an organization. For an organization, you can provide a name, business phone number, contact type, and a business logo.
If your website is about a person (such as a personal blog, resume website, or a portfolio website), then you can select the person’s user account from the drop-down list or enter their information manually.

If you choose an existing WordPress user, then you can edit the selected user’s profile by visiting Users » Profile page.
Here you can provide the user’s Twitter and Facebook profile URLs.

Also, make sure that you have entered the user’s first and last name correctly and have chosen the correct name to be displayed publicly.
Lastly, you’ll need to set up the user’s profile photo as a Gravatar.
Don’t forget to click on the ‘Update Profile’ button to save your changes.
Setting up Default Schema Markup in WordPress
The next step is to choose default settings to use for generating schema markup for all your WordPress posts and pages.
This will ensure there is schema markup correctly set up for all your WordPress posts, pages, products, or any other content types.
Simply go to the All in One SEO » Search Appearance page and switch to the Content Types tab. From here you will see all your post types listed.

For each post type, you’ll notice a Schema Markup tab. Switching to it will allow you to choose the default schema type for that particular post type.

From here you can review the settings and change them if needed. For instance, if you run a news website that uses WordPress posts as news articles, then you may want to change the Article Type to News Article schema.
Changing Schema Markup for Individual Posts and Pages in WordPress
Since you’ve already set up default schema settings, you won’t need to manually change your schema markup for most of your content.
However, there are a few cases where you may want to adjust the schema settings for an individual post or page.
For example, if you’re using custom WordPress landing pages as product pages, then you would want search engines to know that. Similarly, some blogs may be using WordPress posts to publish recipes, news articles, or reviews.
In these scenarios, you may need to change the schema markup for that particular post or page.
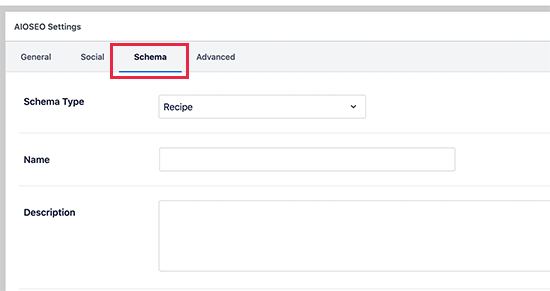
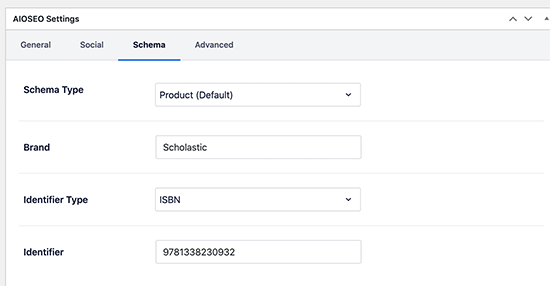
Simply edit the post or page that you want to modify. On the post edit screen, scroll down to the AIOSEO Settings box below the editor and switch to the Schema tab.

From here you can change that post’s schema markup settings. There are different types of schema to choose from, and each one comes with its own microdata.
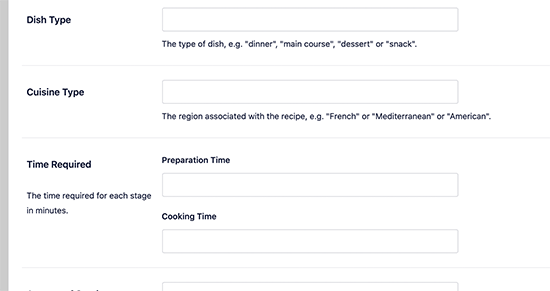
For instance, if you change a post to Recipe, then you can provide a recipe description, cuisine type, preparation time, instructions, and more.

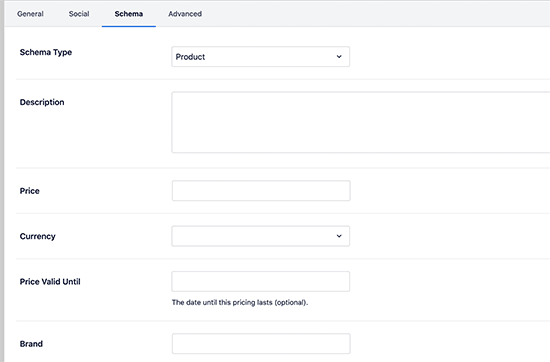
Similarly, if you change a page to a Product schema type, then you can provide price, brand, currency, availability, and more.

This is such a handy tool for websites that are selling products using a simple online payment form instead of an eCommerce platform.
Setting up Schema Markup for WooCommerce
All in One SEO is the most comprehensive WooCommerce SEO plugin on the market. Apart from the usual SEO settings, it also correctly selects product schema markup for all your products.
It will fetch all the necessary metadata from your WooCommerce product listing like pricing, currency, availability, reviews, star ratings, and more. Additionally, you can provide brand, identifier type, and identifier number under the Schema tab for each product.

This comes in handy if your store is selling products from other brands with a standardized identifier.
Adding Schema Markup for Local SEO
Nearly 36% of all searches on Google have local intent. That means those users are looking for local businesses and services nearby.
Most local searches lead to a purchasing decision, which makes them highly lucrative for small businesses.
Local SEO helps you put your business on the map for users to easily find. This allows your store or business to appear in local Google search results.

It also makes your business appear in other Google products like Google Maps, which brings more walk-in customers to your physical location.

All in One SEO comes with a Local SEO addon that allows you to easily optimize your website for local search results.
Simply go to the All in One SEO » Local SEO page and click the Activate Local SEO button.

Upon activation, if your business has multiple locations, then you’ll want to turn that option on. You’ll then be able to add individual locations and set them up.

Below that, you can provide your information including business name, logo, phone number, business type, payment options, and more.

After that, you can switch to the Opening Hours tab to enter your business hours.

Simply enter working hours for each day and mark the days when your business is closed.

Don’t forget to click on the Save Changes button to store your settings.
For more details, take a look at our guide on how to add business hours in WordPress.
Once you have set up local SEO on your WordPress website, you can also sign up for a Google My Business account to claim your business.
Testing Your Schema Markup for Rich Snippets
You can test the schema markup on your WordPress website using Google’s Structured Data Testing tool. Simply enter the URL of your website and it will fetch the structured data markup found on that URL.

If there is an error or warning, then you can troubleshoot it by revisiting the schema markup settings on your website.
Google also provides a newer Rich Snippets testing tool. It not only checks Schema markup on your website for rich snippets, but will also show you if some data is missing.

We hope this article helped you learn how to easily add schema markup to your WordPress website. You may also want to see our expert pick of the must-have WordPress plugins and our comparison of the best email marketing services for small business.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Add Schema Markup in WordPress and WooCommerce appeared first on WPBeginner.


