Do you want to create short links to your WordPress blog posts or pages?
Short links are useful for sharing in your emails, Facebook messages, and even text messages.
In this article, we will show you how to generate short links using a plugin, and how to add the ‘Get Shortlink’ button back to the classic WordPress editor.

Why Create a Short Link in WordPress?
Sharing your web content on social media can build user engagement and bring new users to your website. But pasting in long links or URLs isn’t always the best way.
That’s because some social media platforms will limit the number of characters you can use. A shorter URL gives you extra space for more useful content, which can lead to more engagement and traffic to your WordPress website.
That’s why URL shortener services like Bitly and TinyURL were originally created. They take a long link and make it shorter so that it doesn’t take up as much space.
For example, if you’re using SEO-friendly URL structures, then you might have long URLs that look something like this:
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Our short link for that post saves a lot of space:
http://wpbeg.in/b6xh7G
Note: We’re using a custom domain, wpbeg.in, for our short links, which is a bit more technical to set up and would require you to purchase another domain. We have a separate tutorial on how to create your own customized short URL.
In the past, WordPress made it easy to get a short link to your blog post or page. There was a Get Shortlink button located right next to the permalink area of the classic editor.

However, if you recently started your blog, then you will not see this feature on your WordPress site because it was removed after WordPress version 4.4. WordPress still creates the links, but the button has been removed.
Still, there are a few ways you can get short links for your WordPress posts and pages.
We’ll cover the best link shortener plugin, plus a couple of ways you can restore the ‘Get Shortlink’ button in the classic editor. Simply click the links below to jump straight to each option:
- Method 1: Create Short Links Using the Pretty Links Plugin
- Method 2: Using the Bring Back the Shortlink Button Plugin for the Classic Editor
- Method 3: Creating a Short Link Button in the Classic Editor with Code
Method 1: Create Short Links Using the Pretty Links Plugin
We’ll start with a method that works for everyone. The Pretty Links plugin doesn’t rely on the classic editor and will create its own short link out of any URL.
It works with all links, including pages outside of your blog or website. So, besides letting you share your own content, it’s also the perfect tool for shortening affiliate links.
To get started, you’ll need to install and activate the Pretty Links plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Note: There is a Pro version of Pretty Links with more powerful features like keyword auto-linking and link categories and tags, but for this tutorial we will be using the free version.
Once you activate the plugin, a Pretty Links section is added to your WordPress dashboard. To create your first short link, you need to go to the Pretty Links » Add Link page.
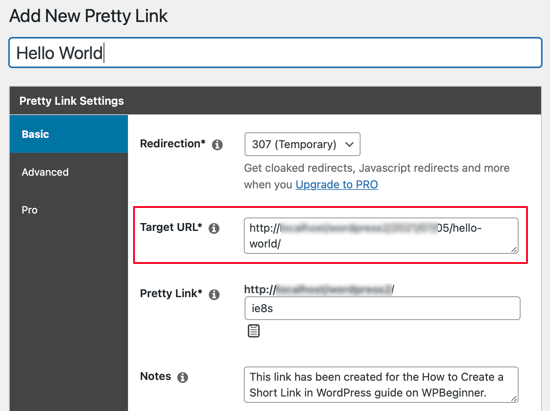
Next, you need to paste the original URL of the page you want to share into the Target URL text field. A short Pretty Link is automatically created, but you can customize it if you’d like to make it more readable.

Once you’ve created a few short links, you may not remember what they are all for. So it’s a good idea to type in the title of the web page and consider writing some notes of anything you need to remember.

Once you have filled in the Pretty Links form, click the Update button to activate the short link.

You will now see a list of all of your Pretty Links. To copy one to the clipboard, just click on the Copy icon at the right of the screen.
After that, you can paste it into any of your social media channels. Pretty Links will even keep track of how many clicks each link gets.

While pretty links have built-in analytics, you can further improve your analytics by connecting it with Google Analytics using the MonsterInsights plugins. For more details, see our step by step guide on how to properly set up Google Analytics in WordPress.
Method 2: Using the Bring Back the Shortlink Button Plugin for the Classic Editor
This is a simple method of adding back the Get Shortlink button to the classic editor.
First, you need to install and activate the Bring Back the Shortlink Button plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, this plugin will automatically add the Get Shortlink button to the classic editor. To check that it worked, just edit any of your posts.

When you click the Get Shortlink button, it will show you the WordPress Shortlink for your post or page. You can copy the link to the clipboard so you can share it with your audience in your emails and messages.

Method 3: Creating a Short Link Button in the Classic Editor with Code
This method is for more advanced users and uses code rather than a plugin. It adds the Shortlink button to the classic editor by adding a custom code snippet to your theme’s functions.php file.
We don’t recommend this method to inexperienced users because if you make a mistake, then it could break your website. Method 2 above is a simpler way to achieve the same result without needing to use code.
If this is your first time adding code to your WordPress files, then you should check out our guide on how to copy and paste code snippets in WordPress.
We’ll use the Code Snippets plugin mentioned in that guide, so you’ll need to install that first. For more details, see our step by step guide on how to install a WordPress plugin.
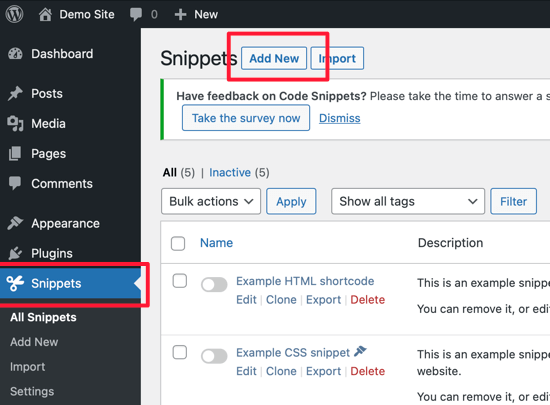
Upon activation, the plugin will add a new menu item labeled Snippets to your WordPress admin bar. Clicking on it will show you a list of all the custom code snippets you have saved on your site.
Go ahead and click on the Add New button to add your first custom code snippet in WordPress.

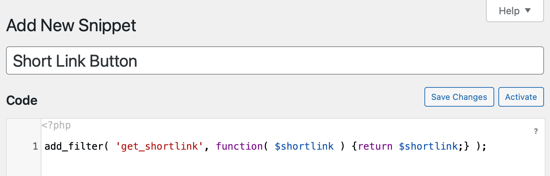
This will bring you to the ‘Add New Snippet’ page.
You need to start by entering a title for your custom code snippet. Let’s call it ‘Short Link Button’. After you enter a title, simply copy and paste the code snippet below into the code box.
add_filter( 'get_shortlink', function( $shortlink ) {return $shortlink;} );

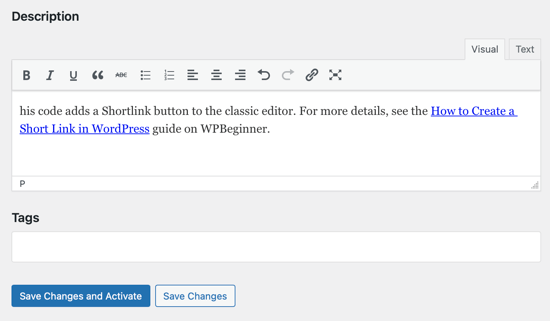
When you come across this snippet in the future, you may not remember what it’s for. So it’s a good idea to type something helpful in the description as a reminder.

You can also assign tags to your code snippet. This will help you sort your code snippets by topic and functionality.
Finally, you need to click on the ‘Save Changes and Activate’ button. Once the snippet is activated, the Shortlink button will be added to the classic editor.

We hope this article helped you learn how to create a short link in WordPress. You might also like to learn how to get a free email domain, or see our comparison of the best domain name registrars.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Create a Short Link in WordPress (The Easy Way) appeared first on WPBeginner.

