Holla amigos 😉
Hope you all are good.
Today we are introducing a fancy interaction between the browser(any browser) and a self made application.
Let’s consider that you want you need to provide a client something he wants and you’re unable to add that in your web application because of lack of the possibilities of a browser.
Usually a browser is a closed box that can integrate with the computer through predefined Apis. That’s depends on the browser’s vendor. But if you need for example to list the printers, or the scanners or any device linked to your machine, it’s a quite different between browsers and some of them will not support doing that from client side perspective.
You can create an extension in Google chrome and publish it to the store. In this case you are doing the integration for just one browser, there are still Firefox, Opera, IE, Edge, etc…
So in this case, you need other way to handle the cross-browser thing. We will handle 2 main things in this post
- URI Schemes
- WebSocket
URI Schemes
Uniform Resource Identifier (URI) Scheme is a compact sequence of characters that identifies an abstract or physical resource. The URI syntax defines a grammar that is a superset of all valid URIs, allowing an implementation to parse the common components of a URI reference without knowing the scheme-specific requirements of every possible identifier.
Examples:
- http://en.wikipedia.org used for web protocol
- file:///etc/passw used to access a file (file system)
- ms-excel:ofv|u|http://contoso/Q4/budget.xls (used to edit an excel file, it opens a excel application)
There are a lot of predefined URI schemes in your OS system, like http, file, ms-word, ms-excel, etc. You can find a list of them here.
When you click on any link, from any application it will open the application defined for such uri scheme.
Some of the URI scheme come with the application itself, like the word application when you install office it will add the uri scheme for each of the applications installed.
Register URI Scheme
The registration of URI scheme is quite simple, i will handle the part of windows registration. You need to add some keys in the registry so you can define which application to open. And you can specify how many params you need to define.
On your desktop create a text file, then add the below to it. Just replace the word “YourApp” with your actual executable application. This code will allow the uri scheme to provide your application with 9 params(arguments).
REGEDIT4
[HKEY_CLASSES_ROOT\YourApp]
@="URL:YourApp Protocol"
"URL Protocol"=""
[HKEY_CLASSES_ROOT\YourApp\DefaultIcon]
@="\"C:\\Program Files\\YourApp\\YourApp.exe\""
[HKEY_CLASSES_ROOT\YourApp\shell]
[HKEY_CLASSES_ROOT\YourApp\shell\open]
[HKEY_CLASSES_ROOT\YourApp\shell\open\command]
@="\"C:\\Program Files\\YourApp\\YourApp.exe\" \"%1\" \"%2\" \"%3\" \"%4\" \"%5\" \"%6\" \"%7\" \"%8\" \"%9\""
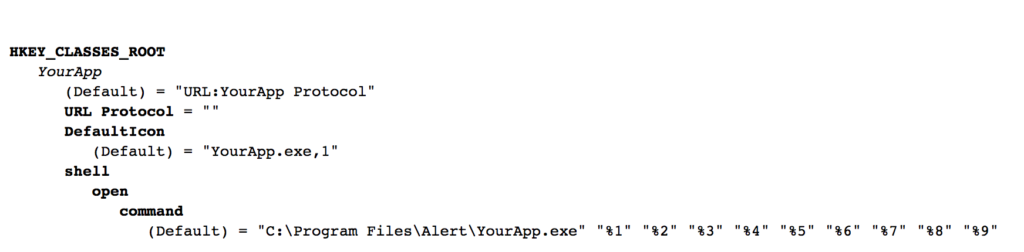
Rename the file as something.reg and run it (you may needs administrator privileges). After running successfully, it will add some keys in the registry like in this picture.

To launch this handler you can go to your web application, add an anchor link, or invoke it from javascript.
<a href="YourApp:FistArg SecondArg ThirdArg etc.....">Open Your app</a>
At this instance you successfully registered and integrate your custom client application to be invoked from a browser, any browser. But as this step, you are just launching the application, you didn’t add the communication part or you don’t for example when this application finishes execution or it’s task.
For that my friend, the sockets/WebScoket will provide you the communication between the browser(client side js) and your custom application. Please find the next post here.