Making mistakes when writing code is inevitable. But just one mistake can cause glitches, security issues, and countless other headaches. Trying to find an error in your HTML code manually with your own eyes is near impossible.
For beginners and experienced web developers alike, HTML editors will improve your coding.
These tools help check for errors and even speed up your workflow with useful features like syntax highlighting, auto-completion, spell checking, and so much more.
If a basic word processor just isn’t getting the job done, it’s time to upgrade to an HTML editor.
The Top 7 Best HTML Editors
- Sublime Text — Best for Customization
- Atom — Best for Collaborative Coding
- UltraEdit — Best Versatility for Advanced Users
- Visual Studio Code — Best for Debugging Code
- BBEdit — Best for Simple HTML Editing
- NoteTab — Best for Fast HTML Coding
- TinyMCE — Best Flexible and Powerful WYSIWYG HTML Editor
After extensive research and testing, we’ve narrowed down the top seven HTML editors on the market today. Check out the following reviews to help you find the best HTML editor for your unique needs.
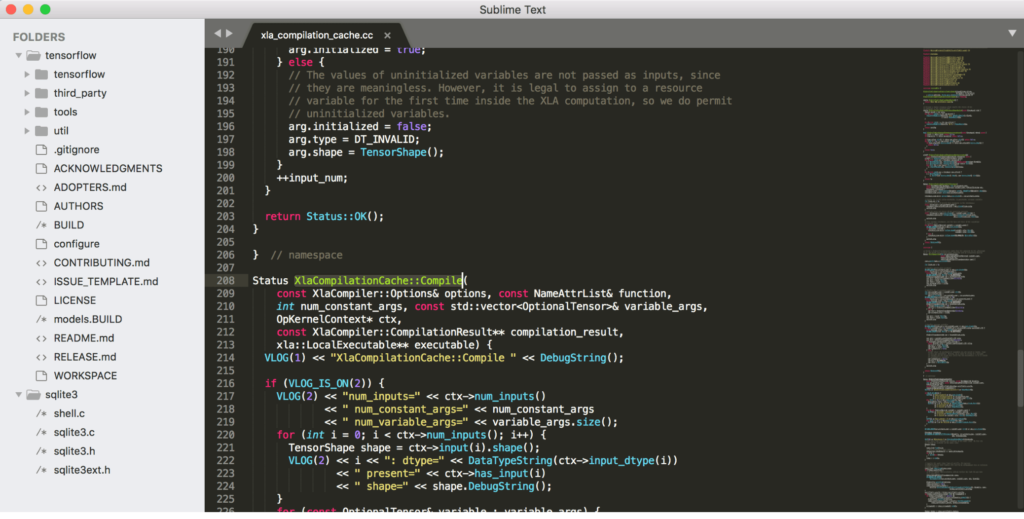
#1 – Sublime Text — Best For Customization
- Multi-language support
- Total customization with JSON files
- Cross-platform editor
- Only $80 for full license
Sublime Text is an advanced version of a basic text editor. It’s an ideal solution if you need multi-language support.
Users love Sublime Text’s clean interface, robust performance, and advanced features.

What really makes Sublime Text unique is the ability to customize anything. The tool gives you total flexibility, as the settings can be modified on a per-project and per-file type basis. Nearly every aspect of Sublime Text can be customized with JSON files.
Use Sublime Text for customizing symbol indexing on a per-syntax basis. Customize the menus, macros, key bindings, completions, snippets, and so much more.
Another cool feature of Sublime Text is the “Goto Anything” capability. This shortcut allows you to open files or jump to lines, symbols, or words with just a few clicks. Overall, the feature really helps speed up the coding process and improves the user experience.
You’ll also benefit from top features like split editing, instant project switching, and the ability to make multiple changes simultaneously.
Sublime Text is a cross-platform editor, available on Mac, Windows, and Linux. With just a single license, you can use it on every computer you own, regardless of the operating system.
You can download and try Sublime Text for free. But for continued use, the license is $80.
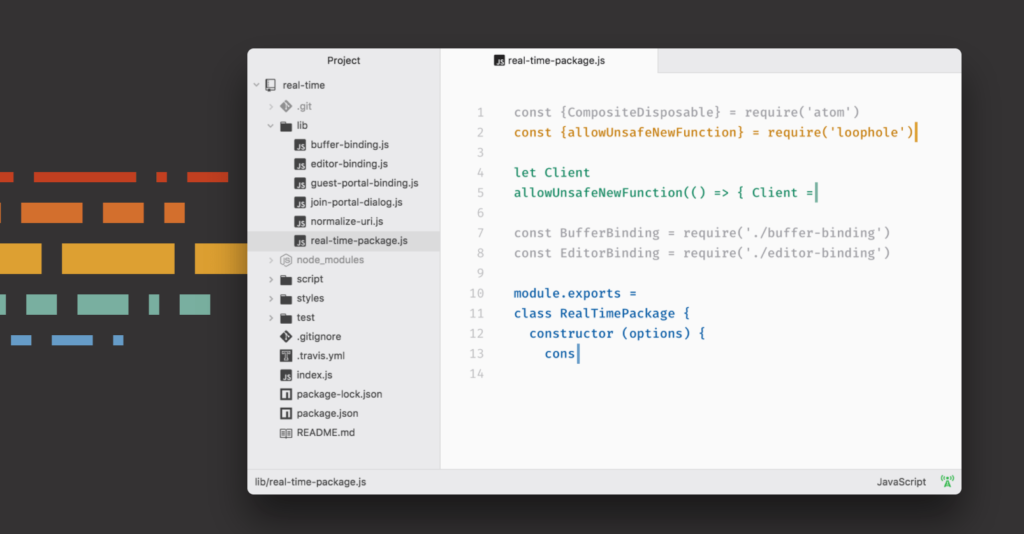
#2 – Atom — Best For Collaborative Coding
- Free and open-source text editor
- Real-time collaborative editing
- Thousands of open-source add-ons
- Helpful for knowledge sharing
Atom is a free and open-source text editor. The tool was initially developed by GitHub, and it’s still maintained by the same community.
If you’re working on a team and need to write code collaboratively, Atom will be a top choice to consider.

The Teletype package offered from Atom supports shared workspaces and real-time editing.
Here’s how it works. A host user has the ability to invite collaborators to join. Once those collaborators are in, they can start editing in real-time. Even as the host user moves between different files, it’s easy for the collaborators to follow along.
Not only is this great for team projects, but it’s also really helpful for knowledge sharing.
Teletype is just one of many open-source packages offered by Atom. You can browse from thousands of other open-source packages to add features and functionality to your workspace. You’ll also benefit from features like autocompletion, split interfaces, cross-platform editing, and more.
Download and start using Atom today—it’s free.
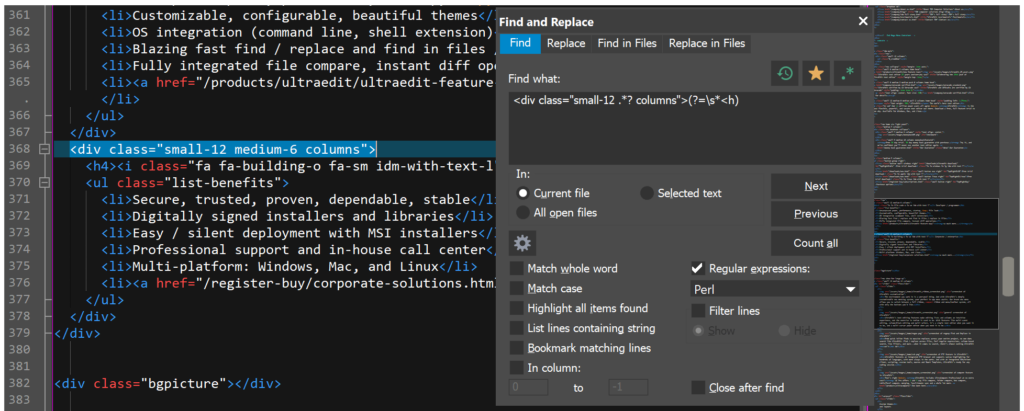
#3 – UltraEdit — Best Versatility For Advanced Users
- Hundreds of features
- Fully customizable UI
- Trusted by 4+ million users
- 30-day money back guarantee
UltraEdit is a robust and secure text editor that’s loaded with features. The tools definitely make it easier for users to speed up their coding and reduce errors.
With 4+ million users trusting the platform, UltraEdit is one of the most powerful HTML editors on the planet.

UltraEdit can be used by programmers, web developers, database managers, system administrators, and more. It supports multiple languages and potential use cases.
Overall, UltraEdit is so feature-rich and powerful that a beginner will be overwhelmed by its capabilities. From text editing to web development and cloud services, the platform can handle everything.
Noteworthy features and highlights include:
- Supports files larger than 4 GB
- XML tree view, validation, reformatting, and more
- Filtered spell checker
- Hex editing
- CSV data reformatting
- Macros and scripts for automating editing
- Block mode editing
- Code syntax formatting for nearly all programming languages
- Powerful bookmarking
- Robust search
- File compare
The list goes on and on. There are literally hundreds of features.
The UI is fully customizable as well, so you can make it your own. If you need a text editor that can do more than just help you write and edit basic HTML, look no further than UltraEdit.
UltraEdit starts at $79.95 per year, which includes up to five installs. The All Access version costs $99.95 per year. Your purchase is backed by a 30-day money-back guarantee.
#4 – Visual Studio Code — Best For Debugging Code
- Free and open-source text editor
- Integrates with Git and other SCM providers
- In-editor debugging functionality
- Easy to customize
Visual Studio Code is another free and open-source editor. This modern tool is designed to help build and debug web applications and cloud applications.
The software is available on Windows, Linux, and Mac.

While lots of HTML errors help you avoid errors and make fewer mistakes, not all of them have debugging tools. That’s where Visual Studio Code really shines and stands out from alternatives on the market.
Print statement debugging is outdated. With Visual Studio Code, you can debug your code directly from the editor. Use the tool to debug with call stacks, point breaks, and an interactive console.
Another cool feature of Visual Studio Code is that it works directly with Git and other SCM providers. In fact, Git commands are built-in to the software. You’ll be able to push and pull your work from whatever hosted SCM service you’re using.
I like Visual Studio Code because you can customize the platform and extend functionality based on your needs and preferences. Simply install an extension if you want a new theme, want to add new languages, or connect to a third-party service.
All of the extensions run as a separate process, so your HTML editor won’t be slowed down.
Download Visual Studio Code and get started for free.
#5 – BBEdit — Best For Simple HTML Editing
- Simple, straightforward functionality
- Built for MacOS
- Special Mac Store pricing
- 30-day free trial
BBEdit is an HTML and text editor built for macOS. While so many HTML editors on the market are made for advanced users and professional developers, BBEdit stands out for its simplicity.
You’ll obviously still need to have a coding background. But BBEdit delivers basic functionality without complex bells and whistles.

The tool is trusted by software developers, writers, and web authors.
BBEdit has features for basic editing and searching. It can also be used for manipulating prose, textual data, and source code.
Other noteworthy features and highlights of BBEdit include:
- FTP and SFTP open and save
- Search and replace across multiple files
- Code folding
- Function navigation and syntax coloring for source code
- Text and code completion
- Grep pattern matching
Again, all of these will accommodate basic needs. But if you’re looking for something more advanced like a tool for debugging or checking for errors, BBEdit falls a bit short.
You can try all of BBEdit’s features during a 30-day trial period. For continued use, individual licenses start at $49.99. Alternatively, you can subscribe from the Mac App Store for $3.99 per month or $39.99 per year.
#6 – NoteTab — Best For Fast HTML Coding
- Packed with productivity tools
- Syntax highlighting built in
- Only $38.95
- 90-day money back guarantee
If you’ve been using Notepad to write code and you’re looking for an upgrade, NoteTab will be a great option to consider. This award-winning HTML editor is known for its versatility and speed.
What’s unique about NoteTab is that it combines the benefits of a dedicated HTML editor with a feature-packed text editor.

Webmasters love NoteTab because the features are designed to speed up the HTML coding process. Huge collections of HTML code snippets are available at your fingertips. From single characters to complete web pages, you can implement these snippets into your code.
Instead of spending time copying, pasting, and editing large blocks of HTML and tags, NoteTab streamlines the way you work. You’ll be able to:
- Drag-and-drop snippets of code
- Insert code snippets with your keyboard
- Leverage autocomplete to add tags while you’re typing
- Add tags and HTML code from the toolbar
- Set attributes for tags
Like many other HTML editors, NoteTab has syntax highlighting. I really like the fact that they don’t go overboard with a crazy amount of different colors. So it’s easier for you to work without feeling overwhelmed by too many colors.
If you’re looking for a way to boost your productivity while writing HTML, NoteTab has you covered.
The software costs $38.95. Take advantage of NoteTab’s 30-day free trial to test it out before you buy. All purchases are backed by a 90-day money-back guarantee.
#7 – TinyMCE — Best Flexible and Powerful WYSIWYG HTML Editor
- Get set up in five minutes or less
- Over 50 plugins included
- Free open-source option included
- Paid plans start at $25
TinyMCE is built to simplify content creation on websites. This WYSIWYG (What You See Is What You Get) HTML editor has 350+ million downloads.
As one of the most popular rich text editors on the market today, TinyMCE is really easy to use. They have a simple guide that can get you up and running in less than five minutes. Plus, they provide you with everything you need to customize TinyMCE for your needs.

TinyMCE offers over 50 plugins to extend its functionality. That flexibility can be added with just a single line of code. In addition to its flexibility, TinyMCE is highly customizable. The plugins are super easy to configure, and there are 100+ different customization options.
Another cool part about TinyMCE is its versatility. It can be used for such a wide range of possibilities. Common use cases include:
- CMS platforms
- Email marketing
- CRM and marketing automation
- Learning management systems
- Content creation in SaaS
No matter what you’re building, TinyMCE can help. The WYSIWYG editor is really user-friendly, so you don’t have to be an advanced developer to get the most out of this tool.
There’s an open-source version of TinyMCE that’s free forever. For advanced features, upgrade to Cloud Essential or Cloud Professional. These start at $25 and $75 per month, respectively. You can try either paid version for free with a 14-day trial.
How to Find the Best HTML Editor For You
As you’ve likely learned by now, HTML editors are not created equal. The best option for me might not be the best choice for you.
With that said, there are definitely certain factors that should be taken into consideration as you’re evaluating HTML editors and comparing them side-by-side. I’ll explain these in greater detail below to help you make an informed decision.
Text Editors vs. WYSIWYG Editors
Generally speaking, HTML editors fall into one of these two categories. The biggest difference between the two is that a WYSIWYG (What You See Is What You Get) tool is connected to a visual editor.
So when you’re working in a WYSIWYG editor, you can see exactly how things will be displayed when everything is published on a web page. Then you can generate HTML code.
With a text editor, you’ll have to write all of your HTML code manually. Lots of developers still prefer to use these, but WYSIWYG tools are great for beginners and people who want to save time and avoid doing things by hand.
Time-Saving Tools
One of the benefits of using an HTML editor as opposed to a plain notepad is the fact that you’ll have tons of different tools at your disposal. This can make your life much easier and save you time as you’re writing code.
Features like autocomplete, find and replace, and syntax highlighting are just a few things to look out for. With something like autocomplete, the HTML editor will provide you with suggestions based on what you’re doing. So with a single click, you can fill in blocks of code.
Collaboration
In some cases, you might be working on a project with team members or other users. Not every HTML editor is ideal for this. With some options, you’ll be forced to copy and paste and do a ton of manual work to collaborate with others.
But some of the best HTML editors are specifically designed for collaborative work. You can even find tools that allow you to invite collaborators to edit your code in real-time. So you and a few other people on your team can all be working on the same thing simultaneously and see those updates as they happen.
Customization and Extensibility
Some HTML editors don’t have a ton of features out-of-the-box. But you can customize the editor and extend the functionality by adding plugins or extensions.
If you’re using a free and open-source tool, expect to do lots more customizing on your own. Paid HTML editors typically come with more functionality.
Avoid rigid platforms if customization is important to you. But if you just need a basic HTML editor, this is something that you can probably look past and not worry about.
Summary
What’s the best HTML editor? It depends on what you’re looking for.
Sublime Text is my top recommendation for anyone who prioritizes total customization when they’re coding.
Atom is the best option for collaborative coding. UltraEdit is better for advanced users, and it’s extremely versatile.
If you want an HTML editor with debugging capabilities, check out Visual Studio Code.
For those of you searching for a solution towards the simple end of the spectrum, try BBEdit or NoteTab.
TinyMCE is perfect if you want a WYSIWYG HTML editor.
Regardless of your needs, you can find what you’re looking for based on the reviews and recommended use cases in this guide.