I don’t know about you, but I enjoy listening to music. As an avid music fan, I also like to rip my CDs to MP3 so I can listen to my music on the go a bit easier. There is still a lot of music that is unavailable to buy digitally. Unfortunately, when you rip a lot of music, you will sometimes end up with errors in the MP3 tags. Usually, there is a mis-spelling in a title or a track isn’t tagged with the right artist. While you can use many open source and paid programs to tag MP3 files, it’s also fun to write your own.
That is the topic of this article. In this article, you will write a simple MP3 tagging application. This application will allow you to view an MP3 file’s current tags as well as edit the following tags:
- Artist
- Album
- Track Name
- Track Number
The first step in your adventure is finding the right Python package for the job!
Finding an MP3 Package
There are several Python packages that you can use for editing MP3 tags. Here are a few that I found when I did a Google search:
- eyeD3
- mutagen
- mp3-tagger
- pytaglib
You will be using eyeD3 for this chapter. It has a nice API that is fairly straight-forward. Frankly, I found most of the APIs for these packages to be brief and not all that helpful. However, eyeD3 seemed a bit more natural in the way it worked than the others that I tried, which is why it was chosen.
By the way, the package name, eyeD3, refers to the ID3 specification for metadata related to MP3 files.
However, the mutagen package is definitely a good fallback option because it supports many other types of audio metadata. If you happen to be working with other audio file types besides MP3, then you should definitely give mutagen a try.
Installing eyeD3
The eyeD3 package can be installed with pip. If you have been using a virtual environment (venv or virtualenv) for this book, make sure you have it activated before you install eyeD3:
python3 -m pip install eyeD3
Once you have eyeD3 installed, you might want to check out its documentation:
Now let’s get started and make a neat application!
Designing the MP3 Tagger
Your first step is to figure out what you want the user interface to look like. You will need the following features to make a useful application:
- Some way to import MP3s
- A way to display some of the metadata of the files
- A method of editing the metadata
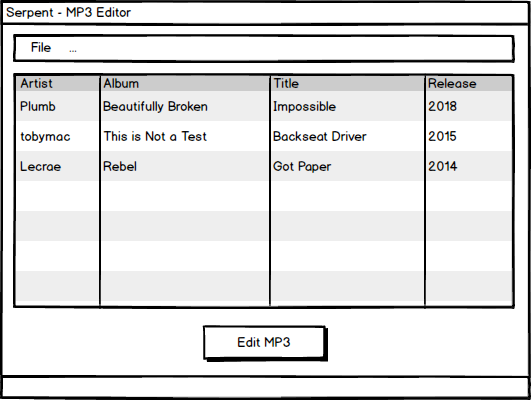
Here is a simple mockup of what the main interface might look like:

This user interface doesn’t show how to actually edit the MP3, but it implies that the user would need to press the button at the bottom to start editing. This seems like a reasonable way to start.
Let’s code the main interface first!
Creating the Main Application
Now comes the fun part, which is writing the actual application. You will be using ObjectListView again for this example for displaying the MP3’s metadata. Technically you could use one of wxPython’s list control widgets. If you’d like a challenge, you should try changing the code in this chapter to using one of those.
Note: The code for this article can be downloaded on GitHub
Anyway, you can start by creating a file named main.py and entering the following:
# main.py
import eyed3
import editor
import glob
import wx
from ObjectListView import ObjectListView, ColumnDefn
class Mp3:
def __init__(self, id3):
self.artist = ''
self.album = ''
self.title = ''
self.year = ''
# Attempt to extract MP3 tags
if not isinstance(id3.tag, type(None)):
id3.tag.artist = self.normalize_mp3(
id3.tag.artist)
self.artist = id3.tag.artist
id3.tag.album = self.normalize_mp3(
id3.tag.album)
self.album = id3.tag.album
id3.tag.title = self.normalize_mp3(
id3.tag.title)
self.title = id3.tag.title
if hasattr(id3.tag, 'best_release_date'):
if not isinstance(
id3.tag.best_release_date, type(None)):
self.year = self.normalize_mp3(
id3.tag.best_release_date.year)
else:
id3.tag.release_date = 2019
self.year = self.normalize_mp3(
id3.tag.best_release_date.year)
else:
tag = id3.initTag()
tag.release_date = 2019
tag.artist = 'Unknown'
tag.album = 'Unknown'
tag.title = 'Unknown'
self.id3 = id3
self.update()
Here you have the imports you need. You also created a class called Mp3 which will be used by the ObjectListView widget. The first four instance attributes in this class are the metadata that will be displayed in your application and are defaulted to strings. The last instance attribute, id3, will be the object returned from eyed3 when you load an MP3 file into it.
Not all MP3s are created equal. Some have no tags whatsoever and others may have only partial tags. Because of those issues, you will check to see if id3.tag exists. If it does not, then the MP3 has no tags and you will need to call id3.initTag() to add blank tags to it. If id3.tag does exist, then you will want to make sure that the tags you are interested in also exist. That is what the first part of the if statement attempts to do when it calls the normalize_mp3() function.
The other item here is that if there are no dates set, then the best_release_date attribute will return None. So you need to check that and set it to some default if it happens to be None.
Let’s go ahead and create the normalize_mp3() method now:
def normalize_mp3(self, tag):
try:
if tag:
return tag
else:
return 'Unknown'
except:
return 'Unknown'
This will check to see if the specified tag exists. If it does, it simply returns the tag’s value. If it does not, then it returns the string: ‘Unknown’
The last method you need to implement in the Mp3 class is update():
def update(self):
self.artist = self.id3.tag.artist
self.album = self.id3.tag.album
self.title = self.id3.tag.title
self.year = self.id3.tag.best_release_date.year
This method is called at the end of the outer else in the class’s __init__() method. It is used to update the instance attributes after you have initialized the tags for the MP3 file.
There may be some edge cases that this method and the __init__() method will not catch. You are encouraged to enhance this code yourself to see if you can figure out how to fix those kinds of issues.
Now let’s go ahead and create a subclass of wx.Panel called TaggerPanel:
class TaggerPanel(wx.Panel):
def __init__(self, parent):
super().__init__(parent)
self.mp3s = []
main_sizer = wx.BoxSizer(wx.VERTICAL)
self.mp3_olv = ObjectListView(
self, style=wx.LC_REPORT | wx.SUNKEN_BORDER)
self.mp3_olv.SetEmptyListMsg("No Mp3s Found")
self.update_mp3_info()
main_sizer.Add(self.mp3_olv, 1, wx.ALL | wx.EXPAND, 5)
edit_btn = wx.Button(self, label='Edit Mp3')
edit_btn.Bind(wx.EVT_BUTTON, self.edit_mp3)
main_sizer.Add(edit_btn, 0, wx.ALL | wx.CENTER, 5)
self.SetSizer(main_sizer)
The TaggerPanel is nice and short. Here you set up an instance attribute called mp3s that is initialized as an empty list. This list will eventually hold a list of instances of your Mp3 class. You also create your ObjectListView instance here and add a button for editing MP3 files.
Speaking of editing, let’s create the event handler for editing MP3s:
def edit_mp3(self, event):
selection = self.mp3_olv.GetSelectedObject()
if selection:
with editor.Mp3TagEditorDialog(selection) as dlg:
dlg.ShowModal()
self.update_mp3_info()
Here you will use the GetSelectedObject() method from the ObjectListView widget to get the selected MP3 that you want to edit. Then you make sure that you got a valid selection and open up an editor dialog which is contained in your editor module that you will write soon. The dialog accepts a single argument, the eyed3 object, which you are calling selection here.
Note that you will need to call update_mp3_info() to apply any updates you made to the MP3’s tags in the editor dialog.
Now let’s learn how to load a folder that contains MP3 files:
def load_mp3s(self, path):
if self.mp3s:
# clear the current contents
self.mp3s = []
mp3_paths = glob.glob(path + '/*.mp3')
for mp3_path in mp3_paths:
id3 = eyed3.load(mp3_path)
mp3_obj = Mp3(id3)
self.mp3s.append(mp3_obj)
self.update_mp3_info()
In this example, you take in a folder path and use Python’s glob module to search it for MP3 files. Assuming that you find the files, you then loop over the results and load them into eyed3. Then you create an instance of your Mp3 class so that you can show the user the MP3’s metadata. To do that, you call the update_mp3_info() method. The if statement at the beginning of the method is there to clear out the mp3s list so that you do not keep appending to it indefinitely.
Let’s go ahead and create the update_mp3_info() method now:
def update_mp3_info(self):
self.mp3_olv.SetColumns([
ColumnDefn("Artist", "left", 100, "artist"),
ColumnDefn("Album", "left", 100, "album"),
ColumnDefn("Title", "left", 150, "title"),
ColumnDefn("Year", "left", 100, "year")
])
self.mp3_olv.SetObjects(self.mp3s)
The update_mp3_info() method is used for displaying MP3 metadata to the user. In this case, you will be showing the user the Artist, Album title, Track name (title) and the Year the song was released. To actually update the widget, you call the SetObjects() method at the end.
Now let’s move on and create the TaggerFrame class:
class TaggerFrame(wx.Frame):
def __init__(self):
super().__init__(
None, title="Serpent - MP3 Editor")
self.panel = TaggerPanel(self)
self.create_menu()
self.Show()
Here you create an instance of the aforementioned TaggerPanel class, create a menu and show the frame to the user. This is also where you would set the initial size of the application and the title of the application. Just for fun, I am calling it Serpent, but you can name the application whatever you want to.
Let’s learn how to create the menu next:
def create_menu(self):
menu_bar = wx.MenuBar()
file_menu = wx.Menu()
open_folder_menu_item = file_menu.Append(
wx.ID_ANY, 'Open Mp3 Folder', 'Open a folder with MP3s'
)
menu_bar.Append(file_menu, '&File')
self.Bind(wx.EVT_MENU, self.on_open_folder,
open_folder_menu_item)
self.SetMenuBar(menu_bar)
In this small piece of code, you create a menubar object. Then you create the file menu with a single menu item that you will use to open a folder on your computer. This menu item is bound to an event handler called on_open_folder(). To show the menu to the user, you will need to call the frame’s SetMenuBar() method.
The last piece of the puzzle is to create the on_open_folder() event handler:
def on_open_folder(self, event):
with wx.DirDialog(self, "Choose a directory:",
style=wx.DD_DEFAULT_STYLE,
) as dlg:
if dlg.ShowModal() == wx.ID_OK:
self.panel.load_mp3s(dlg.GetPath())
You will want to open a wx.DirDialog here using Python’s with statement and show it modally to the user. This prevents the user from interacting with your application while they choose a folder. If the user presses the OK button, you will call the panel instance’s load_mp3s() method with the path that they have chosen.
For completeness, here is how you will run the application:
if __name__ == '__main__':
app = wx.App(False)
frame = TaggerFrame()
app.MainLoop()
You are always required to create a wx.App instance so that your application can respond to events.
Your application won’t run yet as you haven’t created the editor module yet.
Let’s learn how to do that next!
Editing MP3s
Editing MP3s is the point of this application, so you definitely need to have a way to accomplish that. You could modify the ObjectListView widget so that you can edit the data there or you can open up a dialog with editable fields. Both are valid approaches. For this version of the application, you will be doing the latter.
Let’s get started by creating the Mp3TagEditorDialog class:
# editor.py
import wx
class Mp3TagEditorDialog(wx.Dialog):
def __init__(self, mp3):
title = f'Editing "{mp3.id3.tag.title}"'
super().__init__(parent=None, title=title)
self.mp3 = mp3
self.create_ui()
Here you instantiate your class and grab the MP3’s title from its tag to make the title of the dialog refer to which MP3 you are editing. Then you set an instance attribute and call the create_ui() method to create the dialog’s user interface.
Let’s create the dialog’s UI now:
def create_ui(self):
self.main_sizer = wx.BoxSizer(wx.VERTICAL)
size = (200, -1)
track_num = str(self.mp3.id3.tag.track_num[0])
year = str(self.mp3.id3.tag.best_release_date.year)
self.track_number = wx.TextCtrl(
self, value=track_num, size=size)
self.create_row('Track Number', self.track_number)
self.artist = wx.TextCtrl(self, value=self.mp3.id3.tag.artist,
size=size)
self.create_row('Artist', self.artist)
self.album = wx.TextCtrl(self, value=self.mp3.id3.tag.album,
size=size)
self.create_row('Album', self.album)
self.title = wx.TextCtrl(self, value=self.mp3.id3.tag.title,
size=size)
self.create_row('Title', self.title)
btn_sizer = wx.BoxSizer()
save_btn = wx.Button(self, label="Save")
save_btn.Bind(wx.EVT_BUTTON, self.save)
btn_sizer.Add(save_btn, 0, wx.ALL, 5)
btn_sizer.Add(wx.Button(self, id=wx.ID_CANCEL), 0, wx.ALL, 5)
self.main_sizer.Add(btn_sizer, 0, wx.CENTER)
self.SetSizerAndFit(self.main_sizer)
Here you create a series of wx.TextCtrl widgets that you pass to a function called create_row(). You also add the “Save” button at the end and bind it to the save() event handler. Finally you add a “Cancel” button. The way you create the Cancel button is kind of unique. All you need to do is pass wx.Button a special id: wx.ID_CANCEL. This will add the right label to the button and automatically make it close the dialog for you without actually binding it to a function.
This is one of the convenience functions built-in to the wxPython toolkit. As long as you don’t need to do anything special, this functionality is great.
Now let’s learn what to put into the create_row() method:
def create_row(self, label, text):
sizer = wx.BoxSizer(wx.HORIZONTAL)
row_label = wx.StaticText(self, label=label, size=(50, -1))
widgets = [(row_label, 0, wx.ALL, 5),
(text, 0, wx.ALL, 5)]
sizer.AddMany(widgets)
self.main_sizer.Add(sizer)
In this example, you create a horizontal sizer and an instance of wx.StaticText with the label that you passed in. Then you add both of these widgets to a list of tuples where each tuple contains the arguments you need to pass to the main sizer. This allows you to add multiple widgets to a sizer at once via the AddMany() method.
The last piece of code you need to create is the save() event handler:
def save(self, event):
current_track_num = self.mp3.id3.tag.track_num
if current_track_num:
new_track_num = (int(self.track_number.GetValue()),
current_track_num[1])
else:
new_track_num = (int(self.track_number.GetValue()), 0)
artist = self.artist.GetValue()
album = self.album.GetValue()
title = self.title.GetValue()
self.mp3.id3.tag.artist = artist if artist else 'Unknown'
self.mp3.id3.tag.album = album if album else 'Unknown'
self.mp3.id3.tag.title = title if title else 'Unknown'
self.mp3.id3.tag.track_num = new_track_num
self.mp3.id3.tag.save()
self.mp3.update()
self.Close()
Here you check if the track number was set in the MP3’s tag. If it was, then you update it to the new value you set it to. On the other hand, if the track number is not set, then you need to create the tuple yourself. The first number in the tuple is the track number and the second number is the total number of tracks on the album. If the track number is not set, then you can’t know the total number of track reliably programmatically, so you just set it to zero by default.
The rest of the function is setting the various MP3 object’s tag attributes to what is in the dialog’s text controls. Once all the attributes are set, you can call the save() method on the eyed3 MP3 object, tell the Mp3 class instance to update itself and close the dialog. Note that if you try to pass in an empty value for artist, album or title, it will be replaced with the string Unknown.
Now you have all the pieces that you need and you should be able to run the program.
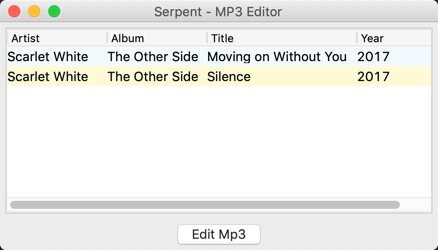
Here is what the main application looked like on my machine:

And here is what the editor dialog looked like:

Now let’s learn how to add a few enhancements to your program!
Adding New Features
Most applications of this type will allow the user to drag-and-drop files or folders onto them. They also usually have a toolbar for opening folders in addition to the menu. You learned how to do both of these in the previous chapter. You will now add these features to this program as well.
Let’s start by creating our DropTarget class to main.py:
import os
class DropTarget(wx.FileDropTarget):
def __init__(self, window):
super().__init__()
self.window = window
def OnDropFiles(self, x, y, filenames):
self.window.update_on_drop(filenames)
return True
Adding the drag-and-drop feature requires you to sub-class wx.FileDropTarget. You need to pass in the widget that will be the drop target as well. In this case, you want the wx.Panel to be the drop target. Then you override OnDropFiles so that it calls the update_on_drop() method. This is a new method that you will be adding shortly.
But before you do that, you need to update the beginning of your TaggerPanel class:
class TaggerPanel(wx.Panel):
def __init__(self, parent):
super().__init__(parent)
self.mp3s = []
drop_target = DropTarget(self)
self.SetDropTarget(drop_target)
main_sizer = wx.BoxSizer(wx.VERTICAL)
Here you create an instance of DropTarget and then set the panel as the drop target via the SetDropTarget() method. The benefit of doing this is that now you can drag and drop files or folder pretty much anywhere on your application and it will work.
Note that the above code is not the full code for the __init__() method, but only shows the changes in context. See the source code on Github for the full version.
The first new method to look at is add_mp3():
def add_mp3(self, path):
id3 = eyed3.load(path)
mp3_obj = Mp3(id3)
self.mp3s.append(mp3_obj)
Here you pass in the path of the MP3 file that you want to add to the user interface. It will take that path and load it with eyed3 and add that to your mp3s list.
The edit_mp3() method is unchanged for this version of the application, so it is not reproduced here.
Now let’s move on and create another new method called find_mp3s():
def find_mp3s(self, folder):
mp3_paths = glob.glob(folder + '/*.mp3')
for mp3_path in mp3_paths:
self.add_mp3(mp3_path)
This code and the code in the add_mp3s() method might look a bit familiar to you. It is originally from the load_mp3() method that you created earlier. You are moving this bit of code into its own function. This is known as refactoring your code. There are many reasons to refactor your code. In this case, you are doing so because you will need to call this function from multiple places. Rather than copying this code into multiple functions, it is almost always better to separate it into its own function that you can call.
Now let’s update the load_mp3s() method so that it calls the new one above:
def load_mp3s(self, path):
if self.mp3s:
# clear the current contents
self.mp3s = []
self.find_mp3s(path)
self.update_mp3_info()
This method has been reduced to two lines of code. The first calls the find_mp3s() method that you just wrote while the second calls the update_mp3_info(), which will update the user interface (i.e. the ObjectListView widget).
The DropTarget class is calling the update_on_drop() method, so let’s write that now:
def update_on_drop(self, paths):
for path in paths:
if os.path.isdir(path):
self.load_mp3s(path)
elif os.path.isfile(path):
self.add_mp3(path)
self.update_mp3_info()
The update_on_drop() method is the reason you did the refactoring earlier. It also needs to call the load_mp3s(), but only when the path that is passed in is determined to be a directory. Otherwise you check to see if the path is a file and load it up.
But wait! There’s an issue with the code above. Can you tell what it is?
The problem is that when the path is a file, you aren’t checking to see if it is an MP3. If you run this code as is, you will cause an exception to be raised as the eyed3 package will not be able to turn all file types into Mp3 objects.
Let’s fix that issue:
def update_on_drop(self, paths):
for path in paths:
_, ext = os.path.splitext(path)
if os.path.isdir(path):
self.load_mp3s(path)
elif os.path.isfile(path) and ext.lower() == '.mp3':
self.add_mp3(path)
self.update_mp3_info()
You can use Python’s os module to get the extension of files using the splitext() function. It will return a tuple that contains two items: The path to the file and the extension.
Now that you have the extension, you can check to see if it is .mp3 and only update the UI if it is. By the way, the splitext() function returns an empty string when you pass it a directory path.
The next bit of code that you need to update is the TaggerFrame class so that you can add a toolbar:
class TaggerFrame(wx.Frame):
def __init__(self):
super().__init__(
None, title="Serpent - MP3 Editor")
self.panel = TaggerPanel(self)
self.create_menu()
self.create_tool_bar()
self.Show()
The only change to the code above is to add a call to the create_tool_bar() method. You will almost always want to create the toolbar in a separate method as there is typically several lines of code per toolbar button. For applications with many buttons in the toolbar, you should probably separate that code out even more and put it into a class or module of its own.
Let’s go ahead and write that method:
def create_tool_bar(self):
self.toolbar = self.CreateToolBar()
add_folder_ico = wx.ArtProvider.GetBitmap(
wx.ART_FOLDER_OPEN, wx.ART_TOOLBAR, (16, 16))
add_folder_tool = self.toolbar.AddTool(
wx.ID_ANY, 'Add Folder', add_folder_ico,
'Add a folder to be archived')
self.Bind(wx.EVT_MENU, self.on_open_folder,
add_folder_tool)
self.toolbar.Realize()
To keep things simple, you add a single toolbar button that will open a directory dialog via the on_open_folder() method.
When you run this code, your updated application should now look like this:

Feel free to add more toolbar buttons, menu items, a status bar or other fun enhancements to this application.
Wrapping Up
This article taught you a little about some of Python’s MP3 related packages that you can use to edit MP3 tags as well as other tags for other music file formats. You learned how to create a nice main application that opens an editing dialog. The main application can be used to display relevant MP3 metadata to the user. It also serves to show the user their updates should they decide to edit one or more tags.
The wxPython tookit has support for playing back certain types of audio file formats including MP3. You could create an MP3 player using these capabilities and make this application a part of that.
Download the Source
You can download the source code for the examples in this article on GitHub
Related Articles
Want to learn more about what you can create with wxPython? Check out the following articles:
The post Creating an MP3 Tagger GUI with wxPython appeared first on Mouse Vs Python.


